首页 > JavaScript
JS字符串替换(使用replace()方法)
replace() 方法的第二个参数可以使用函数,当匹配时会调用该函数,函数的返回值将作为替换文本使用,同时函数可以接收以
replace() 方法的第二个参数是一个函数,replace() 方法会给它传递多个实参,这些实参都包含一定的意思,具体说明如下。

遍历数组时不能使用 for/in 语句因为数组中还存储有其他相关的匹配文本信息。应该使用 for 结构来实现。由于截取的数字都是字符串类型,应该把它们都转换为数值类型,再把数字连接在一起,或者按字母顺序进行比较等。
$为前缀的特殊字符,用来引用匹配文本的相关信息。| 约定字符串 | 说明 |
|---|---|
| $1、$2、...、$99 | 与正则表达式中的第 1~99 个子表达式相匹配的文本 |
| $&(美元符号+连字符) | 与正则表达式相匹配的子字符串 |
| $’(美元符号+切换技能键) | 位于匹配子字符串左侧的文本 |
| $'(美元符号+单引号) | 位于匹配字符串右侧的文本 |
| $$ | 表示 $ 字符串 |
示例1
下面代码把字符串中每个单词转换为首字母大写形式显示。
var s = 'javascript is script , is not java.'; //定义字符串
//定义替换文本函数,参数为第一个子表达式匹配文本
var f = function ($1) {
//把匹配文本的首字母转换为大写
return $1.substring(0,1).toUpperCase() + $1.substring(1).toLowerCase();}
var a = s.replace(/(\b\w+\b)/g, f); //匹配文本并进行替换
console.log(a); //返回字符串“JavaScript Is Script , Is Not Java.”
在上面示例中替换函数的参数为特殊字符“$1”,它表示正则表达式 /(\b\w+\b)/ 中小括号匹配的文本,然后在函数结构内对这个匹配文本进行处理,截取其首字母并转换为大写形式,余下字符全为小写,然后返回新处理的字符串。replace() 方法是在原文本中使用这个返回的新字符串替换掉每次匹配的子字符串。
示例2
对于上面的示例还可以进一步延伸,使用小括号来获取更多匹配信息。例如,直接利用小括号传递单词的首字母,然后进行大小写转换处理,处理结果都是一样的。
var s = 'javascript is script , is not java.'; //定义字符串
var f = function ($1,$2,$3) { //定义替换文本函数,请注意参数的变化
return $2.toUpperCase() + $3;
}
var a = s.replace(/(\b\w+\b)/g, f);
console.log(a);
在函数 f() 中,第一个参数表示每次匹配的文本,第二个参数表示第一个小括号的子表达式所匹配的文本,即单词的首字母,第二个参数表示第二个小括号的子表达式所匹配的文本。replace() 方法的第二个参数是一个函数,replace() 方法会给它传递多个实参,这些实参都包含一定的意思,具体说明如下。
- 第一个参数表示与匹配模式相匹配的文本,如上面示例中每次匹配的单词字符串。
- 其后的参数是与匹配模式中子表达式相匹配的字符串,参数个数不限,根据子表达式数而定。
- 后面的参数是一个整数,表示匹配文本在字符串中的下标位置。
- 最后一个参数表示字符串自身。
示例3
把上面示例中替换文本函数改为如下形式。
var f = function() {
return arguments[1].toUpperCase() + arguments[2];
}
也就是说,如果不为函数传递形参,直接调用函数的 arguments 属性同样能够读取到正则表达式中相关匹配文本的信息。其中:
- arguments[0]:表示每次匹配的文本,即单词。
- arguments[1]:表示第一个子表达式匹配的文本,即单词的首个字母。
- arguments[2]:表示第二个子表达式匹配的文本,即单词的余下字母。
- arguments[3]:表示匹配文本的下标位置,如第一个匹配单词“javascript”的下标位置就是0,以此类推。
- arguments[4]:表示要执行匹配的字符串,这里表示“javascript is script , is not java.”。
示例4
下面代码利用函数的 arguments 对象主动获取 replace() 方法的第一个参数中正则表达式所匹配的详细信息。
var s = 'javascript is script , is not java.'; //定义字符串
var f = function () {
for (var i = 0; i < arguments.length; i++) {
console.log("第" + (i + 1) + "个参数的值:"+ arguments[i]);
}
console.log("-----------------------------");
}
var a = s.replace(/(\b\w+\b)/g, f);
在函数结构体中,使用 for 循环结构遍历 arguments 属性时,发现每次匹配单词时,都会弹出 5 次提示信息,分别显示上面所列的匹配文本信息。其中,arguments[1]、arguments[2] 会根据每次匹配文本的不同,分别显示当前匹配文本中子表达式匹配的信息,arguments[3] 显示当前匹配单词的下标位置。而 arguments[0] 总是显示每次匹配的单词,arguments[4] 总是显示被操作的字符串。
示例5
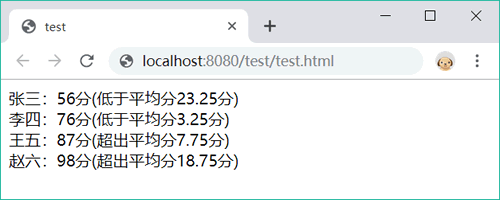
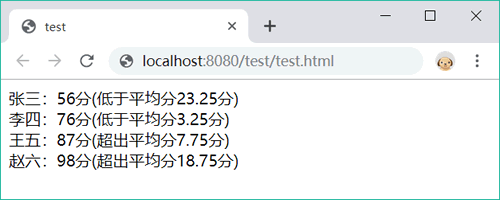
下面代码设计从服务器端读取学生成绩(JSON格式),然后使用 for 语句把所有数据转换为字符串。再来练习自动提取字符串中的分数,并汇总、算出平均分。最后,利用 replace() 方法提取每个分值,与平均分进行比较以决定替换文本的具体信息。
var scope = {
"张三" : 56,
"李四" : 76,
"王五" : 87,
"赵六" : 98
}, _scope = "";
for (var id in scope) { //把JSON数据转换为字符串
_scope += id + scope[id];
}
var a = _scope.match(/\d+/g), sum = 0; //匹配出所有分值,输出位数组
for (var i = 0; i <a.length; i++) { //遍历数组,求总分
sum += parseFloat(a[i]); //把元素值转换为数值后递加
};
var avg = sum / a.length; //求平均分
function f() {
var n = parseFloat(arguments[1]); //把匹配的分数转换为数值,第一个子表达式
return ":" + n + "分" + "(" + ((n > avg) ? ("超出平均分" + (n - avg)) :
("低于平均分" + (avg - n))) + "分)<br>"; //设计替换文本的内容
}
var s1 = _scope.replace(/(\b\w+\b)/g, f); //执行匹配、替换操作
document.write(s1);
运行结果如下:
遍历数组时不能使用 for/in 语句因为数组中还存储有其他相关的匹配文本信息。应该使用 for 结构来实现。由于截取的数字都是字符串类型,应该把它们都转换为数值类型,再把数字连接在一起,或者按字母顺序进行比较等。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算