首页 > 编程笔记 > JavaScript笔记 > jQuery事件
jQuery this事件
我们都知道,原生 JavaScript 中的 this 是非常复杂的。不过在 jQuery 中,this 的使用相对来说简单一点。jQuery 中的 this 大多数是用于事件操作中。
对于 jQuery 中的 this,我们记住一句话即可:this 始终指向触发当前事件的元素。
举例

图 1:this 方法的效果
在
举例

图 2:(this)效果
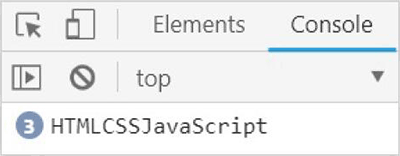
一开始想要实现的效果是依次输出每一个 li 元素中的文本,很多人自然而然就写下了上面这种代码。然后测试的时候,发现效果却是如图 3 所示的。这是怎么回事呢?

图 3:控制台信息
其实我们试着把
在事件函数中,如果想要使用当前元素,我们应尽量使用
对于 jQuery 中的 this,我们记住一句话即可:this 始终指向触发当前事件的元素。
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("div").click(function(){
//$(this)等价于$("div")
$(this).css("color", "red");
})
$("p").click(function () {
//$(this)等价于$("p")
$(this).css("color", "blue");
})
})
</script>
</head>
<body>
<div>新宝库,给你初恋般的感觉~</div>
<p>新宝库,给你初恋般的感觉~</p>
</body>
</html>
预览效果如图 1 所示。

图 1:this 方法的效果
在
$("div").click(function(){……})中,$(this)等价于$("div")。而在$("p").click(function(){……})中,$(this)等价于$("p")。举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("li").each(function(index){
var text = $("li").text();
console.log(text);
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
预览效果如图 2 所示。

图 2:(this)效果
一开始想要实现的效果是依次输出每一个 li 元素中的文本,很多人自然而然就写下了上面这种代码。然后测试的时候,发现效果却是如图 3 所示的。这是怎么回事呢?

图 3:控制台信息
其实我们试着把
$("li").text()改为$(this).text()就有效果了。那么为什么用$("li")就不正确,而必须要用$(this)呢?原因在于$("li")获取的是一个集合,而不是某一个元素。在事件函数中,如果想要使用当前元素,我们应尽量使用
$(this)来代替$(selector)这种写法,否则可能会出现各种 bug。所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算