首页 > 编程笔记 > JavaScript笔记 > jQuery动画
jQuery slideToggle()方法的用法
在 jQuery 中,我们还可以使用 slideToggle() 方法来“切换”元素的滑动状态。也就是说,如果元素是滑下状态,则可以切换到滑上状态;如果元素是滑上状态,则可以切换到滑下状态。
语法:
fn 也是一个可选参数,表示动画执行完成后的回调函数。
举例:
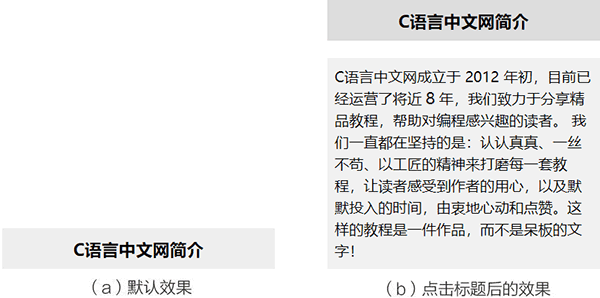
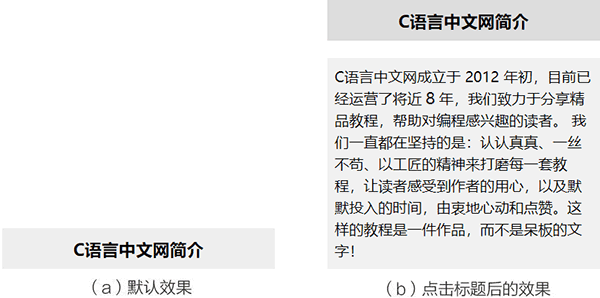
默认情况下,预览效果如图 1(a)所示。当我们点击 h3 元素后,p 元素会向下滑动,预览效果如图 1(b)所示。然后再次点击 h3 元素后,p 元素会向上滑动,恢复到最初的样子。

图 1:slideToggle() 方法的效果
对于滑动效果,如果使用 slideUp() 和 slideDown() 方法来实现,我们需要定义一个变量来标识滑动状态。如果使用 slideToggle() 方法来实现,则不需要多此一举。
语法:
$().slideToggle(speed, fn)
speed 是一个可选参数,表示动画的速度,单位为毫秒。如果省略参数,则表示采用默认速度。speed 有两种取值,一种是“字符串”,另一种是“数值”,如表 1 所示。| 字符串 | 数值 |
|---|---|
| slow | 200 |
| normal | 400(默认值) |
| fast | 600 |
fn 也是一个可选参数,表示动画执行完成后的回调函数。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{ width:300px;}
h3
{
text-align:center;
padding:10px;
background-color:#EEEEEE;
}
h3:hover
{
background-color:#DDDDDD;
cursor:pointer;
}
p
{
background-color:#F1F1F1;
padding:8px;
line-height:24px;
display:none;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("h3").click(function(){
$("p").slideToggle();
})
})
</script>
</head>
<body>
<div>
<h3>新宝库简介</h3>
<p>新宝库成立于 2012 年初,目前已经运营了将近 8 年,我们致力于分享精品教程,帮助对编程感兴趣的读者。我们一直都在坚持的是:认认真真、一丝不苟、以工匠的精神来打磨每一套教程,让读者感受到作者的用心,以及默默投入的时间,由衷地心动和点赞。这样的教程是一件作品,而不是呆板的文字!</p>
</div>
</body>
</html>
默认情况下,预览效果如图 1(a)所示。当我们点击 h3 元素后,p 元素会向下滑动,预览效果如图 1(b)所示。然后再次点击 h3 元素后,p 元素会向上滑动,恢复到最初的样子。

图 1:slideToggle() 方法的效果
对于滑动效果,如果使用 slideUp() 和 slideDown() 方法来实现,我们需要定义一个变量来标识滑动状态。如果使用 slideToggle() 方法来实现,则不需要多此一举。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算