首页 > 编程笔记 > JavaScript笔记 > jQuery DOM操作
jQuery offset()和position()方法
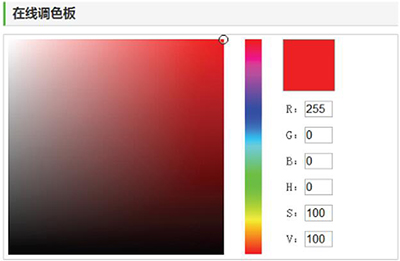
在 jQuery 中,很多时候我们需要获取元素的位置,再进行相应的操作。例如在 新宝库的在线调色板工具中,就是根据元素的位置来确定颜色值的,如图 1 所示。

图 1:在线调色板
如何获取元素的位置?jQuery 为我们提供了两种方法:一种是 offset(),另一种是 position()。
语法:
举例

图 1:offset() 方法的效果
特别注意一下,$().offset().top 和 $().offset().left 这两个方法返回的数值是不带单位的。
语法:
举例:

图 2:position() 方法的效果
在实际开发中,获取元素的坐标是很常见的操作。大家一定要重点掌握 offset() 和 position() 这两个方法。

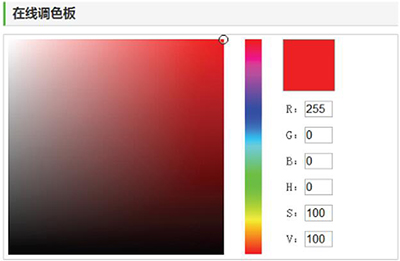
图 1:在线调色板
如何获取元素的位置?jQuery 为我们提供了两种方法:一种是 offset(),另一种是 position()。
jQuery offset()方法
在 jQuery 中,我们可以使用 offset() 方法来获取或设置元素相对于“当前文档(也就是浏览器窗口)”的偏移距离。语法:
$().offset().top
$().offset().left
- top 属性,表示获取元素相对于当前文档“顶部”的距离;
- left 属性,表示获取元素相对于当前文档“左部”的距离。
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body{text-align:center;}
#box1,#box2
{
display:inline-block;
height:100px;
width:100px;
}
#box1{background-color:Red;}
#box2{background-color:Orange;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
var top = $("#box2").offset().top;
var left = $("#box2").offset().left;
var result = "box2距离顶部:" + top + "px\n" + "box2距离左部:" + left + "px";
console.log(result);
})
</script>
</head>
<body>
<div id="box1"></div><br />
<div id="box2"></div><br />
</body>
</html>
控制台输出结果如图 1 所示。

图 1:offset() 方法的效果
特别注意一下,$().offset().top 和 $().offset().left 这两个方法返回的数值是不带单位的。
jQuery position()方法
在 jQuery 中,我们可以使用 position() 方法来获取或设置当前元素相对于“最近被定位的祖先元素”的偏移位置。语法:
$().position().top
$().position().left
- top属性,表示获取元素相对于最近被定位的祖先元素“顶部”的距离;
- left属性,表示获取元素相对于最近被定位的祖先元素“左部”的距离。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#father
{
position:relative;
width:200px;
height:200px;
background-color:orange;
}
#son
{
position:absolute;
top:20px;
left:50px;
width:50px;
height:50px;
background-color:red;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
var top = $("#son").position().top;
var left = $("#son").position().left;
var result = "子元素相对父元素顶部的距离是:" + top + "px\n" + "子元素相对父元素左部的距离是:" + left + "px";
console.log(result);
})
</script>
</head>
<body>
<div id="father">
<div id="son"></div>
</div>
</body>
</html>
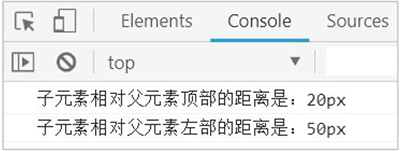
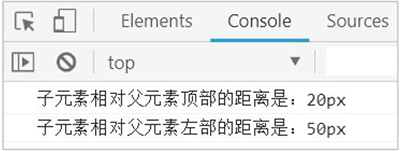
控制台输出结果如图 2 所示。

图 2:position() 方法的效果
在实际开发中,获取元素的坐标是很常见的操作。大家一定要重点掌握 offset() 和 position() 这两个方法。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算