首页 > 编程笔记 > JavaScript笔记 > jQuery DOM操作
jQuery each()方法的用法
在操作 DOM 时,很多时候我们需要对“同一类型”的所有元素进行相同的操作。如果通过 JavaScript 来实现,我们往往都是先获取元素的长度,然后使用循环方法来访问每一个元素,代码量比较大。在 jQuery 中,我们可以使用 each() 方法轻松实现元素的遍历操作。
语法:
each() 方法接收一个匿名函数作为参数,该函数有两个参数:index、element。
如果需要退出 each 循环,可以在回调函数中返回 false,也就是 return false 即可。上面语法是固定形式,如果小伙伴们的 JavaScript 基础实在太差,没法理解,在实际开发中直接搬过去用就可以了。
举例:

图 1:默认效果
我们点击【添加内容】按钮后,此时预览效果如图 2 所示。

图 2:点击按钮后的效果
each() 方法的参数是一个匿名函数:function(index,element){}。没错,函数实际上也可以当作参数。对于这种形式,很多初学者一开始没法理解,不过等到慢慢深入原生 JavaScript 之后就能理解了,这里暂时只需要“套用”即可。
实际上,上面代码可以等价于:
也就是说,对于 each() 方法中的回调函数,如果你想省略第二个参数,可以在内部使用
举例:为每个 li 元素添加内容

图 3:默认效果
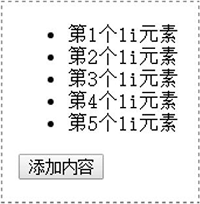
我们点击【添加内容】按钮后,此时预览效果如图 4 所示。

图 4:点击按钮后的效果
举例:为每个 li 元素设置不同的背景颜色

图 5:默认效果
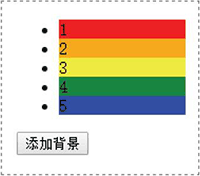
我们点击【添加背景】按钮后,此时预览效果如图 6 所示。

图 6:点击按钮后的效果
语法:
$().each(function(index, element){
……
})
each() 方法接收一个匿名函数作为参数,该函数有两个参数:index、element。
- index 是一个可选参数,它表示元素的索引号(即下标)。通过形参 index 以及配合 this 关键字,我们就可以轻松操作每一个元素。此外注意一点,形参 index 是从 0 开始的。
-
element 是一个可选参数,它表示当前元素,可以使用
$(this)来代替。也就是说,$(element)等价于$(this)。
如果需要退出 each 循环,可以在回调函数中返回 false,也就是 return false 即可。上面语法是固定形式,如果小伙伴们的 JavaScript 基础实在太差,没法理解,在实际开发中直接搬过去用就可以了。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li").each(function (index, element) {
var txt = "第" + (index + 1) + "个li元素";
$(element).text(txt);
});
});
})
</script>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<input id="btn" type="button" value="添加内容" />
</body>
</html>
默认情况下,预览效果如图 1 所示。

图 1:默认效果
我们点击【添加内容】按钮后,此时预览效果如图 2 所示。

图 2:点击按钮后的效果
each() 方法的参数是一个匿名函数:function(index,element){}。没错,函数实际上也可以当作参数。对于这种形式,很多初学者一开始没法理解,不过等到慢慢深入原生 JavaScript 之后就能理解了,这里暂时只需要“套用”即可。
$("li").each(function(index, element) {
var txt = "第" + (index + 1) + "个li元素";
$(element).text(txt);
});
实际上,上面代码可以等价于:
$("li").each(function (index) {
var txt = "第" + (index + 1) + "个li元素";
$(this).text(txt);
});
也就是说,对于 each() 方法中的回调函数,如果你想省略第二个参数,可以在内部使用
$(this)来代替。对于这两种等价代码,我们在实际开发中经常会碰到,大家一定要记住。此外,上述代码中出现的 text() 方法用于设置元素中的文本内容,我们之后会详细介绍。举例:为每个 li 元素添加内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
//定义数组
var arr = ["HTML", "CSS", "JavaScript", "jQuery", "Vue.js"];
$("#btn").click(function () {
//将数组元素一一赋值给对应索引号的li元素
$("li").each(function (index) {
var txt = arr[index];
$(this).text(txt);
});
});
})
</script>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<input id="btn" type="button" value="添加内容" />
</body>
</html>
默认情况下,预览效果如图 3 所示。

图 3:默认效果

图 4:点击按钮后的效果
举例:为每个 li 元素设置不同的背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-1.12.4.min.js" ></script>
<script>
$(function(){
//定义颜色数组
var colors=["red","orange","yellow","green","blue"];
//为元素添加背景颜色
$("#btn").click(function(){
$("li").each(function(index){
$(this).css("background-color",colors[index]);
});
});
})
</script>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<input id="btn" type="button" value="添加背景" />
</body>
</html>
默认情况下,预览效果如图 5 所示。

图 5:默认效果
我们点击【添加背景】按钮后,此时预览效果如图 6 所示。

图 6:点击按钮后的效果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算