jQuery $.grep()方法的使用
在 jQuery 中,我们可以使用
语法:
说明:
举例:

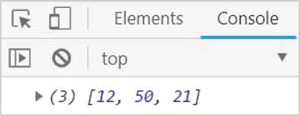
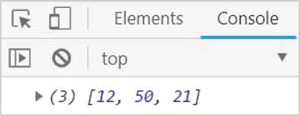
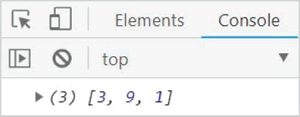
图 1:第 3 个参数为 false 的效果
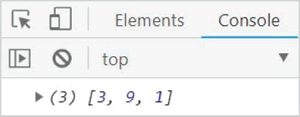
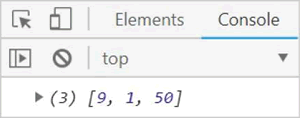
当我们把第 3 个参数改为 true 时,控制台输出结果如图 2 所示。

图 2:第 3 个参数为 true 的效果
在实际开发中,
举例:

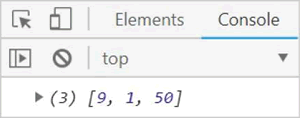
图 3:获取数组相同部分的效果
上面这个例子表示获取数组 a 中与数组 b 中相同的部分。如果想要获取数组 a 中与数组 b 中不同的部分,只须把
$.grep()方法来过滤数组中不符合条件的元素。语法:
$.grep(array, function(value,index){
……
}, false)
说明:
- 第 1 个参数 array 是一个数组;
- 第 2 个参数是一个匿名函数。该匿名函数有两个形参:value 表示当前元素的“值”,index 表示当前元素的“索引”;
-
第 3 个参数是一个布尔值。如果该值为 false,则
$.grep()只会收集函数返回 true 的数组元素;如果该值为 true,则$.grep()只会收集函数返回 false 的数组元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var arr = [3, 9, 1, 12, 50, 21];
var result = $.grep(arr, function(value,index){
return value > 10;
},false);
console.log(result);
})
</script>
</head>
<body>
</body>
</html>
默认情况下,控制台输出结果如图 1 所示。

图 1:第 3 个参数为 false 的效果
当我们把第 3 个参数改为 true 时,控制台输出结果如图 2 所示。

图 2:第 3 个参数为 true 的效果
在实际开发中,
$.grep()方法常用于获取两个数组中相同的部分或不相同的部分,请看下面的例子。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var a = [3, 9, 1, 12, 50, 21];
var b = [2, 9, 1, 16, 50, 32];
var result = $.grep(a, function(value,index){
if(b.indexOf(value) >=0){
return true;
}
},false);
console.log(result);
})
</script>
</head>
<body>
</body>
</html>
控制台输出结果如图 3 所示。

图 3:获取数组相同部分的效果
$.grep()方法的第 3 个参数改为 true 即可。所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算