首页 > 编程笔记 > Web笔记 > jQuery Ajax请求
jQuery $.getJSON()方法的用法
在 jQuery 中,我们可以使用 $.getJSON() 方法通过 Ajax 请求获取服务器中 JSON 格式的数据。
语法:
首先,我们在网站根目录下建立两个文件:一个是 info.json 文件,另一个是 getJSON.html 文件。
其中 info.json 文件内容如下。
举例:

图 1:默认效果
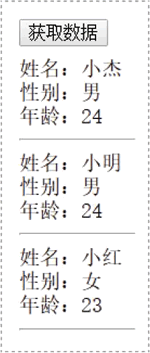
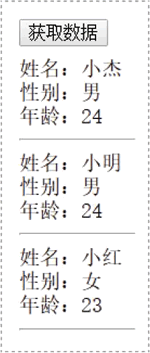
我们点击【获取数据】按钮后,此时预览效果如图 2 所示。

图 2:点击按钮后的效果
分析:
在上面这个例子中,我们在使用 $.each() 方法的时候要特别小心。由于该 JSON 本质上是一个数组,因此我们应该使用 $.each() 操作数组的方法,而不是操作对象的方法。
语法:
$.getJSON(url ,data, function(data){
……
})
$)下的方法。参数 url 表示被加载的文件地址;参数 data 表示发送到服务器的数据,数据为“键值对”格式;参数 function(data){} 表示请求成功后的回调函数,请求失败是不会处理的。首先,我们在网站根目录下建立两个文件:一个是 info.json 文件,另一个是 getJSON.html 文件。
其中 info.json 文件内容如下。
[
{
"name":"小杰",
"sex":"男",
"age": 24
},
{
"name":"小明",
"sex":"男",
"age": 24
},
{
"name":"小红",
"sex":"女",
"age": 23
}
]
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$.getJSON("info.json", function (data) {
//定义一个变量,用于保存结果
var str="";
$.each(data,function(index,info){
str += "姓名:" + info["name"] +"<br/>";
str += "性别:" + info["sex"] + "<br/>";
str += "年龄:" + info["age"] + "<br/>";
str += "<hr/>";
})
//插入数据
$("div").html(str);
})
})
})
</script>
</head>
<body>
<input id="btn" type="button" value="获取数据" />
<div></div>
</body>
</html>
默认情况下,预览效果如图 1 所示。

图 1:默认效果
我们点击【获取数据】按钮后,此时预览效果如图 2 所示。

图 2:点击按钮后的效果
$.each(data,function(index,info){
str += "姓名:" + info["name"] +"<br/>";
str += "性别:" + info["sex"] + "<br/>";
str += "年龄:" + info["age"] + "<br/>";
str += "<hr/>";
})
上面这段代码用于遍历 JSON 对象,JSON 是一种数据格式,这个属于 JavaScript 的内容。如果小伙伴们不了解 JSON,可以看一下 新宝库的 JSON 教程。在上面这个例子中,我们在使用 $.each() 方法的时候要特别小心。由于该 JSON 本质上是一个数组,因此我们应该使用 $.each() 操作数组的方法,而不是操作对象的方法。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算