Struts2的表单标签
Struts2 的表单标签用于向服务器提交用户输入的信息,绝大多数的表单标签都有其对应的 HTML 标签。读者可以结合 HTML 的标签对比学习 Struts2 的表单标签。
UIBean 类提供了一组公共属性,这些属性是所有表单标签的通用属性,具体如表 1 所示。
除了这些常用的通用属性以外,表单标签还有很多其他属性。由于篇幅有限,这里就不再一一列举。
需要注意的是,表单标签的 name 和 value 属性基本等同于 HTML 组件的 name 和 value,但也有所不同:表单标签在生成 HTML 时,如果标签没有设置 value 属性,则会从值栈中按照 name 获取相应的值,并把这个值设置成 HTML 组件的 value。
简单而言,就是表单标签的 value 在生成 HTML 时会自动设置值,而这个值是从值栈中获取的。关于值栈问题教程后面会进行讲解。
在使用 <s:form> 标签时,一般会包含其他的表单元素,如 <s:textfield> 和 <s:radio> 等标签。在提交表单时,这些表单元素对应的 name 属性,将其作为参数传入 Struts2 框架进行处理。
<s:textfield> 标签的用法:
此外,<textarea> 标签还可以通过 value 属性指定单行/多行文本框的当前值,通过 cols 和 rows 属性分别指定多行文本框的列数和行数。
<s:password> 标签的使用方法如下所示:
表 4 中的三个属性必须要配合使用,由 list 属性指定从集合中获得元素,由 listKey 属性指定获得元素之后使用元素的哪个属性作为生成 <input type="radio"/> 的 value 属性,由 listValue 属性指定生成的 <input type="radio"/> 后展示给用户的内容。
其中,name 属性用于指定重置按钮的名称,在 Action 中,可以通过 name 属性获取重置按钮的值,value 属性用于显示按钮的值。该标签的用法如下所示:
下面通过简单的用户注册案例,演示前几个小节中所讲解的标签的使用。在 struts2Demo04 项目的 WebContent 目录下创建一个名称为 register.jsp 的文件,编辑后如下所示。
在 <s:radio> 标签中,使用 list 属性定义了一个 Map 集合,并使用 value 属性指定其默认显示值为男(value = 0 表示集合中 key 为 0 的元素)。在 <s:textarea> 标签中,使用 rows 属性和 cols 属性定义了多行文本框的列数为 3,行数为 17。
启动项目后,在浏览器的地址栏中输入地址 http://localhost:8080/struts2Demo04/register.jsp 访问 register.jsp,浏览器的显示结果如图 1 所示。

图 1 注册页面
<s:checkboxlist> 标签的常用属性及其说明如表 6 所示。
在表 6 的属性中,listKey 和 listValue 属性主要用于集合中,通常存放的是 JavaBean,可以使用这两个属性从 JavaBean 的众多属性中筛选需要的值。
为了让读者更好地掌握 <s:checkboxlist> 标签的使用,下面通过案例演示如何创建多个复选框。
在 WebContent 目录下创建一个名称为 checkboxlistTags.jsp 的页面,编辑后如下所示。

图 2 <s:checkboxlist>标签的使用
在表 7 的属性中,headerKey 和 headerValue 属性需要同时使用,使用时会在所有的真实选项之前加添一项作为标题项。如选择城市时,可以在所有的具体城市之前添加一项“请选择”,这一项不会作为备选的值。
size 属性可以让下拉框同时显示多个值,multiple 属性让用户同时选择多个值,只是在后台的 Action 接收下拉框值时,不能使用 String 类型,而是使用 String[] 或者 List<String>。
使用 <s:optgroup> 标签时,也需要指定该标签的 list、listKey、listValue 等属性,这些属性的含义与 <s:select> 标签的相应属性含义相同。此外,<s:optgroup> 标签的 label 属性表示选项组的组名,选项组的组名是不能被选中的。
为了让读者更好地掌握 <s:optgroup> 标签,下面通过案例演示 <s:optgroup> 标签的使用。
在项目 struts2Demo04 中创建一个名称为 optgroupTags.jsp 的文件,编辑后如下所示。
启动项目后,在浏览器的地址栏中输入地址 http://localhost:8080/struts2Demo04/optgroupTags.jsp 访问 optgroupTags.jsp,浏览器的显示结果如图 3 所示。

图 3 <s:optgroup>标签的使用
<s:file> 标签的一般用法如下所示:
该标签的使用非常简单,通常只需要设置 name 和 value 属性即可,其使用语法如下所示:
表单标签的公共属性
每一个表单标签在 Struts2 核心 JAR 文件的 org.apache.struts2.components 包中都有一个对应的类,这些对应的类都继承自 UIBean 类。UIBean 类提供了一组公共属性,这些属性是所有表单标签的通用属性,具体如表 1 所示。
| 属性名 | 主题 | 数据类型 | 说 明 |
|---|---|---|---|
| title | simple | String | 设置表单元素的 title 属性 |
| disabled | simple | String | 设置表单元素是否可用 |
| label | xhtml | String | 设置表单元素的 label 属性 |
| labelPosition | xhtml | String | 设置 label 元素的显示位置,可选值为 top 和 left(默认) |
| name | simple | String | 设置表单元素的 name 属性,与 Action 中的属性名对应 |
| value | simple | String | 设置表单元素的值 |
| cssClass | simple | String | 设置表单元素的 class |
| cssStyle | simple | String | 设置表单元素的 style 属性 |
| required | xhtml | Boolean | 设置表单元素为必填项 |
| requiredposition | xhtml | String | 设置必填标记(默认为*)相对于 label 元素的位置,可选值为 left 和 right(默认) |
| tabindex | simple | String | 设置表单元素的 tabindex 属性 |
需要注意的是,表单标签的 name 和 value 属性基本等同于 HTML 组件的 name 和 value,但也有所不同:表单标签在生成 HTML 时,如果标签没有设置 value 属性,则会从值栈中按照 name 获取相应的值,并把这个值设置成 HTML 组件的 value。
简单而言,就是表单标签的 value 在生成 HTML 时会自动设置值,而这个值是从值栈中获取的。关于值栈问题教程后面会进行讲解。
<s:form>标签
<s:form> 标签用于呈现 HTML 语言中的表单元素,其常用属性如表 2 所示。| 属性名 | 是否必填 | 类 型 | 说 明 |
|---|---|---|---|
| action | 否 | String | 指定提交时对应的 action,不需要 action 后缀 |
| enctype | 否 | String | HTML 表单 enctype 属性 |
| method | 否 | String | HTML 表单 method 属性 |
| namespace | 否 | String | 所提交 action 的命名空间 |
<s:textfield>和<s:textarea>标签
<s:textfield> 和 <s:textarea> 标签的作用比较相似,都用于创建文本框,其主要区别在于 <s:textfield> 创建的是单行文本框,而 <s:textarea> 创建的是多行文本框。二者的使用也比较简单,一般只需要指定其 label 和 name 属性即可。两个标签的用法如下所示。<s:textfield> 标签的用法:
<s:textfield label="用户名" name="username"/>
<s:textarea> 标签的用法:<s:textarea label="描述" name="description"/>
在上述两个用法中,name 属性用于指定单行/多行文本框的名称,在 Action 中,通过 name 属性即可获取单行/多行文本框的值。此外,<textarea> 标签还可以通过 value 属性指定单行/多行文本框的当前值,通过 cols 和 rows 属性分别指定多行文本框的列数和行数。
<s:passWord>标签
<s:password> 标签用于创建一个密码输入框,它可以生成 HTML 中的 <input type="password"/> 标签。<s:password> 标签的常用属性说明如表 3 所示。| 属性名 | 说 明 |
|---|---|
| name | 用于指定密码输入框的名称 |
| size | 用于指定密码输入框的显示宽度,以字符数为单位 |
| maxlength | 用于限定密码输入框的最大输入字符串个数 |
| showPassword | 是否显示初始值,即使显示也仍为密文显示,用掩码代替 |
<s:password label="password" name="password" maxlength="20"/>
需要注意的是,Struts2 的 <s:password> 标签与 HTML 的 <input type="password"/> 标签也略有不同:<input type="password"/> 标签只要设置 value 属性就可以将 value 的属性值作为默认显示值;而 Struts2 的 <s:password> 标签除了要设置 value 属性值以外,还要设置 showPassword 属性值为 true。<s:radio>标签
<s:radio> 标签用于创建单选按钮,生成 HTML 中的 <input type="radio"/> 标签。<s:radio> 标签的常用属性说明如表 4 所示。| 属性名 | 是否必填 | 类 型 | 说 明 |
|---|---|---|---|
| list | 是 | Collection,Map Enmumeration,Iterator,Array | 用于生成单选框中的集合 |
| listKey | 否 | String | 指定集合对象中的哪个属性作为选项的 value |
| listValue | 否 | String | 指定集合对象中的哪个属性作为选项的内容 |
表 4 中的三个属性必须要配合使用,由 list 属性指定从集合中获得元素,由 listKey 属性指定获得元素之后使用元素的哪个属性作为生成 <input type="radio"/> 的 value 属性,由 listValue 属性指定生成的 <input type="radio"/> 后展示给用户的内容。
<s:reset>标签
<s:reset> 标签用于创建一个重置按钮,会生成 HTML 中的 <input type="reset"/> 标签,该标签的使用比较简单,其常用属性为 name 和 value。其中,name 属性用于指定重置按钮的名称,在 Action 中,可以通过 name 属性获取重置按钮的值,value 属性用于显示按钮的值。该标签的用法如下所示:
<s:reset value="reset"/>
<s:reset name="reset" value="重置"/>
<s:submit>标签
<s:submit> 标签主要用于产生 HTML 中的提交按钮,该表单元素中,可以指定提交时的 Action 对应的方法。该标签通常与 <s:form> 标签一起使用,该标签的常用属性如表 5 所示。| 属性名 | 是否必填 | 类型 | 说明 |
|---|---|---|---|
| action | 否 | String | 指定提交时对应的 Action |
| method | 否 | String | 指定 Action 中调用的方法 |
下面通过简单的用户注册案例,演示前几个小节中所讲解的标签的使用。在 struts2Demo04 项目的 WebContent 目录下创建一个名称为 register.jsp 的文件,编辑后如下所示。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>用户注册</title>
</head>
<body>
<s:form action="">
<s:textfield name="" label="昵称"/>
<s:textfield name="" label="用户名"/>
<s:password name="" label="密码"/>
<s:password name="" label="确认密码"/>
<s:radio name="" label="性别" list="#{0:'男',1:'女'}" listKey="key" listValue="value" value="0"/>
<s:textarea label="个性签名" name="" rows="17" cols="3"/>
<s:reset value="重置"/>
<s:submit value="注册"/>
</s:form>
</body>
</html>
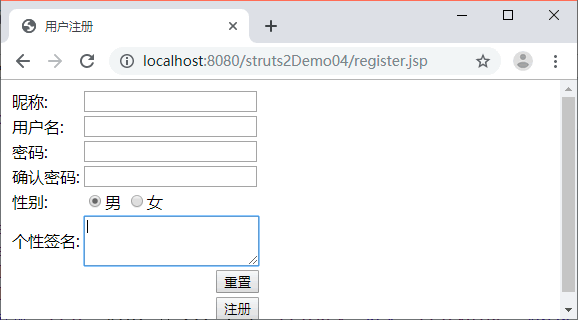
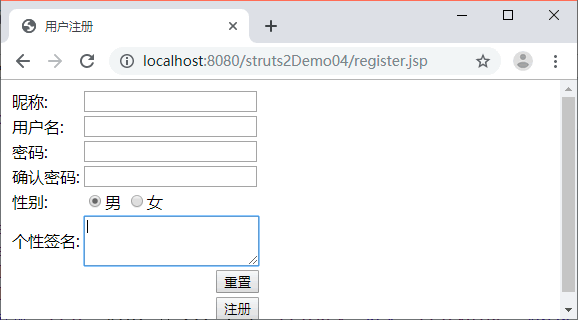
上述代码中,分别使用了 <s:form>、<s:textfield>、<s:textarea>、<s:password>、<s:radio>、<s:reset> 和 <s:submit> 共 7 种标签编写了一个表单页面。在 <s:radio> 标签中,使用 list 属性定义了一个 Map 集合,并使用 value 属性指定其默认显示值为男(value = 0 表示集合中 key 为 0 的元素)。在 <s:textarea> 标签中,使用 rows 属性和 cols 属性定义了多行文本框的列数为 3,行数为 17。
启动项目后,在浏览器的地址栏中输入地址 http://localhost:8080/struts2Demo04/register.jsp 访问 register.jsp,浏览器的显示结果如图 1 所示。

图 1 注册页面
<s:checkboxlist>标签
<s:checkboxlist> 标签用于一次性创建多个复选框,用户可以选择创建零到多个复选框,它可以产生一组<input type="checkbox"/>标签。<s:checkboxlist> 标签的常用属性及其说明如表 6 所示。
| 属性名 | 是否必填 | 类型 | 说明 |
|---|---|---|---|
| name | 否 | String | 指定该元素的 name |
| label | 否 | String | 指定复选框前显示的文本 |
| list | 是 | list | 定义集合变量 |
| listKey | 否 | String | 指定集合对象中的哪个属性作为选项的 value |
| listValue | 否 | String | 指定集合对象中的哪个属性作为选项的内容 |
在表 6 的属性中,listKey 和 listValue 属性主要用于集合中,通常存放的是 JavaBean,可以使用这两个属性从 JavaBean 的众多属性中筛选需要的值。
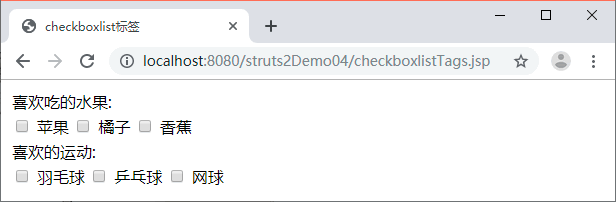
为了让读者更好地掌握 <s:checkboxlist> 标签的使用,下面通过案例演示如何创建多个复选框。
在 WebContent 目录下创建一个名称为 checkboxlistTags.jsp 的页面,编辑后如下所示。

图 2 <s:checkboxlist>标签的使用
<s:select>标签
<s:select> 标签用于创建一个下拉列表框,它会生成 HTML 中的 <select> 标签。<s:select> 标签的常用属性及其说明如表 7 所示。| 属性名 | 是否必填 | 类型 | 说明 |
|---|---|---|---|
| list | 是 | Collection,Map Enmumeration,Iterator,Array | 用于生成下拉框的集合 |
| listKey | 否 | String | 生成选项的 value 属性 |
| listValue | 否 | String | 生成选项的显示文字 |
| headerKey | 否 | String | 在所有的选项前再添加一个额外的选项作为其标题的 value 值 |
| headerValue | 否 | String | 显示在页面中 header 选项的内容 |
| multiple | 否 | Boolean | 指定是否多选,默认为 false |
| emptyOption | 否 | Boolean | 是否在标题和真实的选项之间加一个空选项 |
| size | 否 | Integer | 下拉框的高度,即最多可以同时显示多少个选项 |
在表 7 的属性中,headerKey 和 headerValue 属性需要同时使用,使用时会在所有的真实选项之前加添一项作为标题项。如选择城市时,可以在所有的具体城市之前添加一项“请选择”,这一项不会作为备选的值。
size 属性可以让下拉框同时显示多个值,multiple 属性让用户同时选择多个值,只是在后台的 Action 接收下拉框值时,不能使用 String 类型,而是使用 String[] 或者 List<String>。
<s:optgroup>标签
<s:optgroup> 标签用于生成选项组,通常作为 <s:select> 标签的子标签使用。由于在一个下拉列表框中可以包含多个选项组,所以 <s:select> 标签也能够包含多个 <s:optgroup> 标签。使用 <s:optgroup> 标签时,也需要指定该标签的 list、listKey、listValue 等属性,这些属性的含义与 <s:select> 标签的相应属性含义相同。此外,<s:optgroup> 标签的 label 属性表示选项组的组名,选项组的组名是不能被选中的。
为了让读者更好地掌握 <s:optgroup> 标签,下面通过案例演示 <s:optgroup> 标签的使用。
在项目 struts2Demo04 中创建一个名称为 optgroupTags.jsp 的文件,编辑后如下所示。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>optgroup标签</title>
</head>
<body>
<s:form>
<s:select label="请选择所在城市" name="city"
list="#{'BJ':'北京','SH':'上海' }"
listKey="key" listValue="value">
<s:optgroup label="河北"
list="#{'BD':'保定','HS':'衡水','SJZ':'石家庄'}"
listKey="key" listValue="value"/>
<s:optgroup label="河南"
list="#{'LY':'洛阳','KF':'开封','SQ':'商丘'}"
listKey="key" listValue="value"/>
</s:select>
</s:form>
</body>
</html>
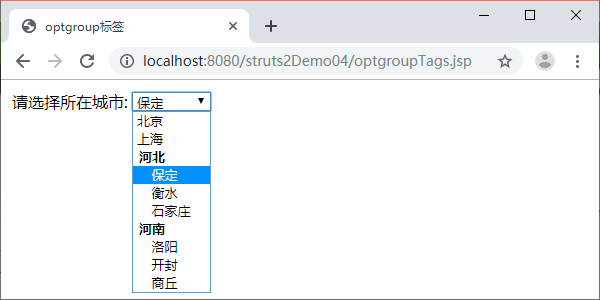
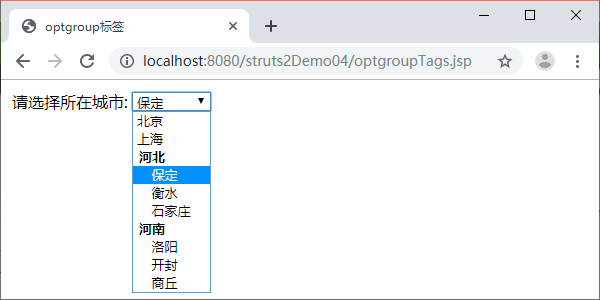
上述代码中,首先使用了 <s:select> 标签创建下拉列表框,然后在该标签中,使用了两种 <s:optgroup> 标签,得到两个城市选项组。启动项目后,在浏览器的地址栏中输入地址 http://localhost:8080/struts2Demo04/optgroupTags.jsp 访问 optgroupTags.jsp,浏览器的显示结果如图 3 所示。

图 3 <s:optgroup>标签的使用
<s:file>标签
<s:file> 标签用于创建一个文件选择框,它会生成 HTML 中的 <input type="file"/> 标签。该标签常用的属性及其说明如表 8 所示。| 属性名 | 是否必填 | 类型 | 说明 |
|---|---|---|---|
| name | 否 | String | 指定表单元素名 |
| accept | 否 | String | 指定可接收的文件 MIME 类型,默认为input |
<s:file name="uploadFile" accept="text/*"/>
<s:file name="otherUploadFile" accept="text/html,text/plain"/>
<s:hidden>标签
<s:hidden> 标签用于创建隐藏表单元素,它会生成 HTML 中的隐藏域标签 <input type="hidden"/>。该标签在页面上没有任何显示,可用于保存或交换数据,如需要提交表单时,要传递一个值到请求参数中,就可以使用该标签。该标签的使用非常简单,通常只需要设置 name 和 value 属性即可,其使用语法如下所示:
<s:hidden name="id" value="%{id}"/>
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算