首页 > 编程笔记 > JavaScript笔记 > jQuery选择器
jQuery基本选择器(4个)
jQuery 选择器的功能就是选中你想要的元素,然后对该元素进行操作。
其中,选择器的语法格式如下。
在这一节中,我们先介绍 jQuery 中的基本选择器。所谓基本选择器,指的是在实际开发中使用频率较高的一种选择器。
基本选择器有以下4种。
语法:
举例:
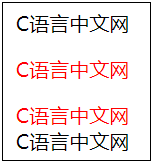
程序运行结果如图 1 所示。

图 1:元素选择器的效果
在这个例子中,$("div") 使用的是元素选择器,表示选中所有的 div 元素。css("color","red") 表示将元素的颜色定义为红色。对于 css() 这个方法,我们在之后详细介绍。此外,由于 css( ) 是“对象的一个方法”,因此我们使用
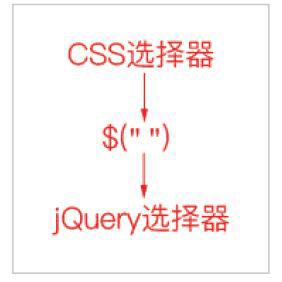
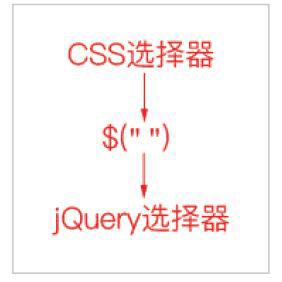
此外,我们可以发现 jQuery 选择器与 CSS 选择器几乎是完全一样的。事实上,我们只需要把 CSS 选择器的写法套入 $("") 中,就可以变成 jQuery 选择器,非常简单!

图 2:jQuery 选择器的“诞生”
没错,通过这么简单的一步操作,jQuery 选择器就“诞生”了。实际上,其他类型的 jQuery 选择器也可以这样得到。
语法:
举例:

图 2:id 选择器的效果
$("#lvye").css("color","red"); 表示选中 id="lvye" 的元素,然后定义其颜色为红色。
语法:
举例:
预览效果如图 3 所示:

图 3:class 选择器的效果
$(".lv").css("color","red") 表示选中 class="lv" 的所有元素,然后定义这些元素的颜色为红色。
语法:
举例

图 4:群组选择器的效果
$("h3,div,p,span").css("color","red") 表示选中所有的 h3、div、p 和 span,然后定义这些元素的字体颜色为红色。
其中,选择器的语法格式如下。
$("选择器")
在这一节中,我们先介绍 jQuery 中的基本选择器。所谓基本选择器,指的是在实际开发中使用频率较高的一种选择器。
基本选择器有以下4种。
- 元素选择器。
- id 选择器。
- class 选择器。
- 群组选择器。
元素选择器
元素选择器,用于选中相同的元素,然后对相同的元素进行操作。语法:
$("元素名")
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("div").css("color","red");
})
</script>
</head>
<body>
<div>C语言学习网</div>
<p>C语言学习网</p>
<span>C语言学习网</span>
<div>C语言学习网</div>
</body>
</html>
程序运行结果如图 1 所示。

图 1:元素选择器的效果
$(function () {
……
})
上面代码功能和 window.onload=function(){……} 是相似的,也就是在文档加载完成后执行内部的代码。以后凡是用到 jQuery 代码,我们都需要在上面代码的内部编写。对于这个代码,我们在之后会详细介绍。在这个例子中,$("div") 使用的是元素选择器,表示选中所有的 div 元素。css("color","red") 表示将元素的颜色定义为红色。对于 css() 这个方法,我们在之后详细介绍。此外,由于 css( ) 是“对象的一个方法”,因此我们使用
.(点运算符)来调用,即 $("div").css()。此外,我们可以发现 jQuery 选择器与 CSS 选择器几乎是完全一样的。事实上,我们只需要把 CSS 选择器的写法套入 $("") 中,就可以变成 jQuery 选择器,非常简单!

图 2:jQuery 选择器的“诞生”
没错,通过这么简单的一步操作,jQuery 选择器就“诞生”了。实际上,其他类型的 jQuery 选择器也可以这样得到。
id选择器
id 选择器,用于选中某个 id 的元素,然后对该元素进行各种操作。语法:
$("#id名")
id 名前面必须加上前缀井号#,否则该选择器无法生效。在 id 名前面加上#,表示这是一个 id 选择器。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("#lvye").css("color","red");
})
</script>
</head>
<body>
<div>新宝库</div>
<div id="lvye">新宝库</div>
<div>新宝库</div>
</body>
</html>
预览效果如图 2 所示:
图 2:id 选择器的效果
$("#lvye").css("color","red"); 表示选中 id="lvye" 的元素,然后定义其颜色为红色。
class选择器
class 选择器,就是我们常说的“类选择器”。我们可以对“相同的元素”或者“不同的元素”定义一个相同的class,然后针对这个class的元素进行各种操作。语法:
$(".类名")
$(".类名")
.,否则该选择器无法生效。类名前面加上英文句号.,表示这是一个 class 选择器。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(".lv").css("color","red");
})
</script>
</head>
<body>
<div>新宝库</div>
<p class="lv">新宝库</p>
<span class="lv">新宝库</span>
<div>新宝库</div>
</body>
</html>
预览效果如图 3 所示:

图 3:class 选择器的效果
$(".lv").css("color","red") 表示选中 class="lv" 的所有元素,然后定义这些元素的颜色为红色。
群组选择器
群组选择器,用于同时对几个选择器进行相同的操作。语法:
$("选择器1, 选择器2, ... , 选择器n")
两个选择器之间必须用英文逗号,隔开,否则该选择器无法生效。举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("h3,div,p,span").css("color","red");
})
</script>
</head>
<body>
<h3>新宝库</h3>
<div>新宝库</div>
<p>新宝库</p>
<span>新宝库</span>
</body>
</html>
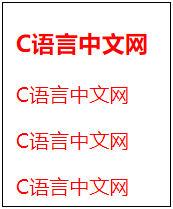
预览效果如图 4 所示。

图 4:群组选择器的效果
$("h3,div,p,span").css("color","red") 表示选中所有的 h3、div、p 和 span,然后定义这些元素的字体颜色为红色。
$(function () {
$("h3,div,p,span").css("color","red");
})
上面这段代码其实等价于:
$(function () {
$("h3").css("color","red");
$("div").css("color","red");
$("p").css("color","red");
$("span").css("color","red");
})
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算