首页 > 编程笔记 > JavaScript笔记 > jQuery DOM操作
jQuery html()和text()方法的区别
在 jQuery 中,我们可以使用 text() 方法来获取和设置一个元素的“文本内容”。
语法:
举例:html() 与 text() 比较

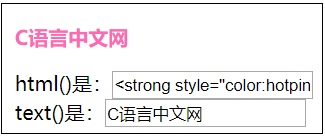
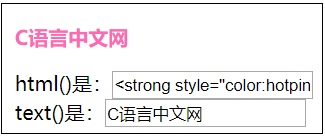
图 1:html() 和 text() 效果的区别
从这个例子可以看出,html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。此外,val() 方法用于获取和设置表单元素的 value 值,我们在后面会详细介绍。
对于 html() 和 text() 这两个方法的区别,从表 1 就可以很清晰地比较出来。
语法:
$().text() //获取文本内容
$().text("文本内容") //设置文本内容
举例:html() 与 text() 比较
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">新宝库</strong></p>
html()是:<input id="txt1" type="text" /><br/>
text()是:<input id="txt2" type="text" />
</body>
</html>
预览效果如图 1 所示。

图 1:html() 和 text() 效果的区别
从这个例子可以看出,html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。此外,val() 方法用于获取和设置表单元素的 value 值,我们在后面会详细介绍。
对于 html() 和 text() 这两个方法的区别,从表 1 就可以很清晰地比较出来。
| HTML代码 | html() | text() |
|---|---|---|
| <div>新宝库</div> | 新宝库 | 新宝库 |
| <div><em> 新宝库 </em></div> | <em>新宝库</em> | 新宝库 |
| <div><em></em></div> | <em></em> | (空字符串) |
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算