首页 > 编程笔记 > JavaScript笔记
JS文本节点的操作
文本节点指的是 DOM 中用于呈现文本的部分,一般被包含在元素节点的开闭合标签内部,所以文本节点通常就是元素的文本内容,其中包含文本、回车、换行、空格等内容。应用示例如下。
【例 1】操作文本节点。

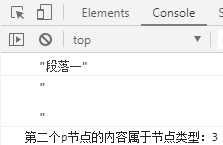
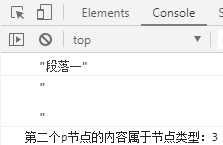
图 1:文本节点的应用结果
从图 1 中的 p 元素的内容的节点类型可以看出,在标签内的换行和空格都属于文本节点。
【例 1】操作文本节点。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>操作文本节点</title>
</head>
<body>
<p>段落一</p>
<p>
</p>
<script>
var aP = document.getElementsByTagName('p');
console.log(aP[0].childNodes[0]);//使用childNodes属性获取第一个p节点的子节点
console.log(aP[1].childNodes[0]);
console.log('第二个p节点的内容属于节点类型:'+aP[1].childNodes[0].nodeType);
</script>
</body>
</html>
例 1 中使用 childNodes 属性获取 p 元素节点的包括空格、换行在内的各种类型的所有子节点。上述代码在 Chrome 浏览器中的运行结果如图 1 所示。

图 1:文本节点的应用结果
从图 1 中的 p 元素的内容的节点类型可以看出,在标签内的换行和空格都属于文本节点。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算