首页 > 编程笔记 > JavaScript笔记
JS基本数据类型
之前在介绍数据类型分类时我们已经了解,数据类型分为基本数据类型和引用数据类型,基本数据类型有分为数字类型、字符串类型、布尔类型、空类型和未定义类型。本节教程就对 JS 中的这 5 个基本数据类型进行详细介绍。
JavaScript 不但能够处理十进制的整型数据,还能识别十六进制(以 16 为基数)的数据。所谓十六进制数据,是以“0X”或“0x”开头,其后跟随十六进制数字串的直接量。十六进制的数字可以是 0~9 中的某个数字,也可以是 a(A)~f(F) 中的某个字母,它们用来表示 0~15 之间(包括 0 和 15)的某个值。十六进制可以很容易地转换为十进制数,例如:十六进制数 0xff 对应的十进制数是 255(15×16+15=255)。
尽管 ECMAScript 标准不支持八进制数据,但是 JavaScript 的某些实现却允许采用八进制(基数为 8)格式的整型数据。八进制数据以数字 0 开头,其后跟随由 0~7(包括 0 和 7)之间的数字组成的一个数字序列。八进制数可以很容易地转换为十进制数,例如,八进制数是 0377 对应的十进制数是 255(3×64+7×8+7=255)。
由于某些 JavaScript 实现支持八进制数据,有些则不支持,所以最好不要使用以 0 开头的整型数据,因为不知道某个 JavaScript 的实现是将其解释为十进制,还是解释为八进制。
构成语法:
浮点数示例如下:
在 JavaScript 中,数字类型名为“number”。声明数字类型的变量及判断变量类型示例如下:
数字类型的数据可执行的操作有加、减、乘、除和取模等算术运算,示例如下:
字符串直接量示例如下:
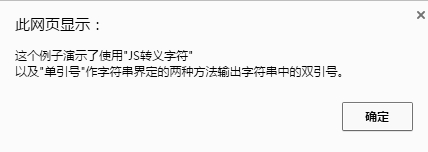
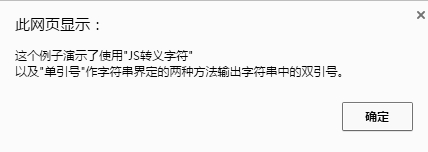
转义字符的使用示例如下:

图 1:转义字符的使用
从图 1 可看出,要输出字符串中的双引号,除了可使用单引号作为字符串的界定符方法外,还可以在使用双引号作界定符的情况下使用转义字符
在 JavaScript 中,字符串类型名为“string”。字符串类型的数据可执行的操作有获取字符串长度、获取指定位置的字符、截取子串、转换字符大小写等操作,示例如下:
另外,需要注意的是,在字符串前、后的每一个空格都属于字符串中的一个字符,所以,如果将“miaov”改为“miaov”(前后各加了一个空格),则 str.length 的结果将变为7。
例如:
布尔值也可以进行算术运算和逻辑运算等操作。注意:当对布尔值进行算术运算时,运算前会将 true 转换为 1,false 转换为 0。
在 JavaScript 中,布尔类型名为“boolean”。布尔值类型数据操作示例如下:
undefined 类型表示一个已声明的变量没有赋值。undefined典型用法如下:
undefined 参与算术运算时转换为 NaN(Not a Number,即不是一个数字,属于数字类型)。例如:
JS number数字类型
数字(number)类型在 JavaScript 源代码中包含两种书写格式的数字:整型数字和浮点型数字。整型数字就是只包含整数部分的数字,其又分为十进制、十六进制和八进制三类整数。浮点型数字则包含整数部分、小数点和小数部分的数字。1) 整型数字
在 JavaScript 程序中,十进制的整数是一个数字序列。例如:123、69、10000 等数字。JavaScript 的数字格式允许精确地表示 -900719925474092(-253) 和 900719925474092(253) 以及它们之间的所有整数。使用超过这个范围的整数,就会失去尾数的精度。JavaScript 不但能够处理十进制的整型数据,还能识别十六进制(以 16 为基数)的数据。所谓十六进制数据,是以“0X”或“0x”开头,其后跟随十六进制数字串的直接量。十六进制的数字可以是 0~9 中的某个数字,也可以是 a(A)~f(F) 中的某个字母,它们用来表示 0~15 之间(包括 0 和 15)的某个值。十六进制可以很容易地转换为十进制数,例如:十六进制数 0xff 对应的十进制数是 255(15×16+15=255)。
尽管 ECMAScript 标准不支持八进制数据,但是 JavaScript 的某些实现却允许采用八进制(基数为 8)格式的整型数据。八进制数据以数字 0 开头,其后跟随由 0~7(包括 0 和 7)之间的数字组成的一个数字序列。八进制数可以很容易地转换为十进制数,例如,八进制数是 0377 对应的十进制数是 255(3×64+7×8+7=255)。
由于某些 JavaScript 实现支持八进制数据,有些则不支持,所以最好不要使用以 0 开头的整型数据,因为不知道某个 JavaScript 的实现是将其解释为十进制,还是解释为八进制。
2) 浮点型数字
浮点型数字采用的是传统的实数写法。一个实数值由整数部分后加小数点和小数部分表示。此外,还可以使用科学(也称指数)计数法表示浮点型数字,即实数后跟随字母 e 或 E,后面加上正负号(正号可以省略),其后再加一个整型指数。这种记数法表示的数值等于前面的实数乘以 10 的指数次幂。构成语法:
[digits] [.digits] [(E|e([+]|-)])digits]
中括号括起的内容表示可以省略。浮点数示例如下:
11-12
在 JavaScript 中,数字类型名为“number”。声明数字类型的变量及判断变量类型示例如下:
var a = 17; //变量类型为十进制的整型数字 var b = 0x36ae; //变量类型为十六进制的整型数字 var c = 6.78; //变量类型为实数表示法的浮点型数字 var d = 12e5; //变量类型为科学计数法表示的浮点型数字 alert(typeof c); //在警告对话框中显示的结果为:number上述示例最后一行使用了 typeof 来检测 c 变量的数据类型,从运行结果可看到为 number 类型。把变量名 c 分别替换为 a 和 b 后,同样可检测出 a 和 b 的类型也是 number。
数字类型的数据可执行的操作有加、减、乘、除和取模等算术运算,示例如下:
var a = 18, b = 3; var c = a + b; //执行加法运算 var d = a / b; //执行除法运算 var e = a % b; //执行取模运算
JS string字符串类型
字符串(string)类型是由单引号或双引号括起来的一组由 16 位 Unicode 字符组成的字符序列,用于表示和处理文本。1) 字符串直接量
在 JavaScript 程序中的字符串直接量,是由单引号或双引号括起来的字符序列。由单引号定界的字符串中可以含有双引号,由双引号定界的字符串中也可以含有单引号。字符串直接量示例如下:
'我现在在学习 JavaScript' //单引号括起来的字符串
"我现在在学习 JavaScript" //双引号括起来的字符串
'我现在在学习 "JavaScript"' //单引号定界的字符串中可以包含双引号
"我现在在学习 'JavaScript'" //双引号定界的字符串中可以包含单引号
2) 转义字符
在 JavaScript 字符串中,反斜杠\有着特殊的用途,通过它和一些字符的组合使用,可以在字符串中包括一些无法直接键入的字符,或改变某个字符的常规解释。例如:使用双引号括起来的字符串中,如果需要包含双引号,则需要对作为字符串内容的双引号做非常规解释,即不能解释为字符串的定界符号,此时通过将双引号写成\"的形式可满足需求。\"称为转义字符,该转义字符将双引号解释为字符串中的一个组成部分,而不是作为字符串定界符号。又比如\n表示的是换行符,实现换行功能。\n转义字符实现了在字符串中包括无法直接键入的换行符。JavaScript 常用的转义字符见表 1 。| 转义字符 | 描述 | 转义字符 | 描述 |
|---|---|---|---|
| \n | 换行符 | \r | 回车符 |
| \t | 水平制表符 | \\ | 反斜杠符 |
| \b | 退格符 | \v | 垂直制表符 |
| \f | 换页符 | \0ddd | 八进制整数,取值范围 000~777 |
| \' | 单引号 | \xnn | 十六进制整数,取值范围 00~FF |
| \" | 双引号 | \uhhhh | 由 4 位十六进制数指定的 Unicode 字符 |
转义字符的使用示例如下:
var msg1 = "这个例子演示了使用\"JS转义字符\"" ; //代码中使用了\"双引号转义字符 Var msg2 = '以及"单引号"作字符串界定的两种方法输出字符串中的双引号。' ; alert(msg1 + "\n" + msg2); //代码中使用了\n换行转义字符上述代码复制粘贴到 Chrome 浏览器的控制台中,按“Enter”键回车后运行,结果弹出警告对话框,如图 1 所示。

图 1:转义字符的使用
从图 1 可看出,要输出字符串中的双引号,除了可使用单引号作为字符串的界定符方法外,还可以在使用双引号作界定符的情况下使用转义字符
\"。另外,因为使用了\n换行转义字符,所以结果中的两行字符串实现了换行显示。在 JavaScript 中,字符串类型名为“string”。字符串类型的数据可执行的操作有获取字符串长度、获取指定位置的字符、截取子串、转换字符大小写等操作,示例如下:
var str = "miaov"; //声明一个字符串变量 alert(typeof str); //判断str变量的数据类型,结果为:string alert(str.length); //获取字符串长度,结果为:5 alert(str.substring(2)); //返回从第三个位置索引开始到最后一个字符的所有字符,结果为:aov注意:字符串中的每个字符在字符序列中都占有一个位置,用非负数值索引这些位置。JavaScript 字符串的索引从 0 开始,所以第一个字符的位置索引是 0,第二个字符的位置索引是 1,依次类推。所以上面示例中 substring(2) 中的索引 2 对应的字符是字母“a”。
另外,需要注意的是,在字符串前、后的每一个空格都属于字符串中的一个字符,所以,如果将“miaov”改为“miaov”(前后各加了一个空格),则 str.length 的结果将变为7。
JS bool布尔类型
布尔类型的数据用于表示真或假、是或否、成立或不成立,在程序中分别对应直接量 true 和 false。布尔值主要用于表示关系表达式和逻辑表达式的结果。在程序中布尔值通常用于流程控制结构中,比如判断流程和循环流程中的条件判断语句都会使用到布尔值。例如:
if(a == 1) b = a + 1 ; else b = a * 2;上述代码中的 a==1是一个比较表达式,结果为 true 或 false。如果 a 的值等于 1,比较表达式的结果为 true,将执行 b=a+1 代码,否则比较表达式的结果为 false,将执行 b=a*2 代码。
布尔值也可以进行算术运算和逻辑运算等操作。注意:当对布尔值进行算术运算时,运算前会将 true 转换为 1,false 转换为 0。
在 JavaScript 中,布尔类型名为“boolean”。布尔值类型数据操作示例如下:
var b = true; //声明一个布尔类型变量 alert(typeof b); //判断变量b的类型,结果为:boolean alert(true * true); //表达式转换为1*1,结果为:1 alert(false * true); //表达式转换为0*1,结果为0 alert(false + true); //表达式转换为0+1,结果为1. alert(b && false); //执行逻辑运算,结果为:false注:上述示例中的
&&是一个逻辑运算符,执行逻辑“与”操作,两个操作数同时为 true 时结果为 true,否则结果为 false。
JS null和undefined类型
null 是 JavaScript 的关键字,表示没有对象,用于定义空的或不存在的引用。null 参与算术运算时其值会自动转换为 0。例如:var a = null; alert(a + 3); //结果为3 alert(a * 3); //结果为0
undefined 类型表示一个已声明的变量没有赋值。undefined典型用法如下:
- 变量被声明了,但没有赋值时,就等于 undefined;
- 调用函数时,应该提供的参数没有提供,该参数等于 undefined;
- 对象的属性没有赋值时,属性的值为 undefined;
- 数组定义后没有给元素赋值时,数组各个元素等于 undefined;
- 函数没有返回值时,默认返回 undefined。
undefined 参与算术运算时转换为 NaN(Not a Number,即不是一个数字,属于数字类型)。例如:
var b; //变量声明了但没有赋值 alert(b); //结果为undefined alert(b + 3); //结果为NaN alert(b * 3); //结果为NaN
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算