首页 > 编程笔记 > JavaScript笔记
JS indexOf()和lastIndexOf():字符串查找
JavaScript indexOf() 和 lastIndexOf() 都是用来查找指定字符串在字符串中的位置的。
功能:用于从指定的 startIndex 位置开始从左往右查找字符串 str1 在 str 字符串中的位置,并返回 str 字符串内第一次出现字符串 str1 的首个字符在 str 字符串中的索引值;如果找不到 str1 字符串,则返回-1。
对象/参数说明:
参数注意事项如下:
indexOf() 的应用示例如下:

图 1:indexOf() 的运行结果
功能:用于从指定的 startIndex 位置开始从右往左查找字符串 str1 在 str 字符串中的位置,并返回 str 字符串内最后一次出现 str1 字符串的首个字符在 str 字符串中的索引值;如果找不到 str1 字符串,则返回 -1。
参数含义和注意事项和 indexOf() 方法的完全相同,在此不再赘述。
lastIndexOf() 的应用示例如下:

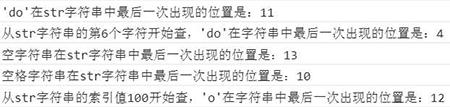
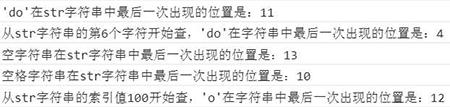
图 2:lastIndexOf() 的运行结果
indexOf() 和 lastIndexOf() 使用建议:虽然这两个方法的第二个参数为任意整数,但建议最好为非负数且值不超过字符中的最大索引值;第一个参数则最好为非空字符串,否则查找没有意义。
indexOf() 方法
indexOf() 的用法为:str.indexOf( str1 [,startIndex] )
功能:用于从指定的 startIndex 位置开始从左往右查找字符串 str1 在 str 字符串中的位置,并返回 str 字符串内第一次出现字符串 str1 的首个字符在 str 字符串中的索引值;如果找不到 str1 字符串,则返回-1。
对象/参数说明:
- str 是字符串对象,也就是被检索的字符串;
- str1 参数是要查找的子串,也就是用于指定需要查找的内容,既可以是一个字符,也可以是一个字符串;
- startIndex 参数用于指定查找的起始位置,该参数可以省略,省略时表示从 0,即第一个字符开始查找。
参数注意事项如下:
- str1 参数不能省略,且不能为空字符串(否则返回值为0),但可以为空格字符串;
- startIndex 参数的取值可为负数。为负数时相当于 startIndex 等于 0 的情况;
- startIndex 参数值大于字符串的最大索引值时相当于 startIndex 等于最大索引值的情况。
indexOf() 的应用示例如下:
var str = "How do you do";
console.log("'do'在str字符串中第一次出现的位置是:"+str.indexOf("do"));
console.log("从str字符串的第6个字符开始查,'do'在字符串中的位置是:"+str.indexOf("do",5));
console.log("空字符串在str字符串中的位置是:"+str.indexOf(""));
console.log("空格字符串在str字符串中的位置是:"+str.indexOf(" "));
console.log("从str字符串的索引值-3开始查,'o'在字符串中的位置是:"+str.indexOf('o',-3));
console.log("'@'在'nch@163.com'中的位置是:"+"nch@163.com".indexOf('@'));
上述代码 Chrome 浏览器控制台上运行后的结果如图 1 所示。

图 1:indexOf() 的运行结果
lastIndexOf() 方法
lastIndexOf() 的用法为:str.lastIndexOf( str1 [,startIndex] )
功能:用于从指定的 startIndex 位置开始从右往左查找字符串 str1 在 str 字符串中的位置,并返回 str 字符串内最后一次出现 str1 字符串的首个字符在 str 字符串中的索引值;如果找不到 str1 字符串,则返回 -1。
参数含义和注意事项和 indexOf() 方法的完全相同,在此不再赘述。
lastIndexOf() 的应用示例如下:
var str = "How do you do";
console.log("'do'在str字符串中最后一次出现的位置是:"+str.lastIndexOf("do"));
console.log("从str字符串的第6个字符开始查,'do'在字符串中最后一次出现的位置是:"+
str.lastIndexOf("do",5));
console.log("空字符串在str字符串中最后一次出现的位置是:"+str.lastIndexOf(""));
console.log("空格字符串在str字符串中最后一次出现的位置是:"+str.lastIndexOf(" "));
console.log("从str字符串的索引值100开始查,'o'在字符串中最后一次出现的位置是:"+
str.lastIndexOf('o',100));
上述代码 Chrome 浏览器控制台上运行后的结果如图 2 所示。

图 2:lastIndexOf() 的运行结果
indexOf() 和 lastIndexOf() 使用建议:虽然这两个方法的第二个参数为任意整数,但建议最好为非负数且值不超过字符中的最大索引值;第一个参数则最好为非空字符串,否则查找没有意义。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算