首页 > 编程笔记 > JavaScript笔记
JS arguments对象详解
在调用 JS 函数时,ECMAScript 不会验证传递给函数的实数个数是否等于虚数个数。不管定义 JS 函数时指定了多少虚参,在调用函数都可以指定任意个数的实数(最多可指定 255 个)。调用函数时,任何遗漏的参数都会以 undefined 传递给函数,而多余的参数如果函数不需要处理的话,将忽略。有关实参和虚参个数不一致的示例演示请参见“JS函数调用”一节中的例 2。
对上面的描述,可能有细心的读者会问,那些多余的参数,如果需要的话,可以使用吗?答案是肯定的。因为 ECMAScript 给每个函数都提供了一个 arguments 对象,调用函数时传递的实参都会存在 arguments 对象中。
arguments 是一个类似数组 Array 的对象,存放在 arguments 中的每一个实参,可以用
借助 arguments 对象,当函数参数的个数无法确定时,定义函数时可以不用指定形参,但在调用函数时需要根据不同情况传递不同个数的实参,此时在程序中要使用实参,就需要通过下标来访问对应的 arguments 元素。
下面通过示例 1 来演示一下 arguments 对象的使用。
【例 1】arguments 对象的使用。

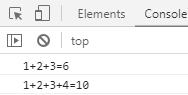
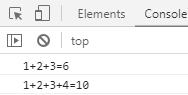
图 1:arguments 对象的使用
和 Array 数组中的元素可读可写一样,arguments 中存放的值也是可读可写的。另外,需要注意的是,如果函数有虚参,则 arguments 中的元素会和虚参对应,即 arguments 中的第一个元素和第一个虚参对应,第二个元素和第二个虚参对应,其余元素和虚参的对应关系依此类推。
因为这样的对应关系,所以 arguments 中的元素值的修改和虚参值的修改会相互影响。另外,需要注意的是,arguments 只在函数调用时才有效,作用域和局部变量一样,仅限于函数内部。
【例 2】arguments 对象元素和虚参的对应关系及作用域。

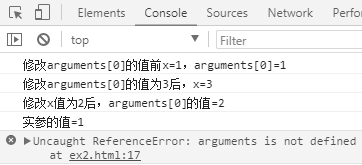
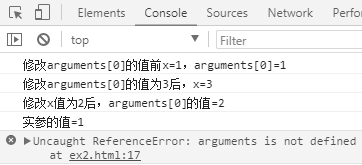
图 2:arguments 对象元素和虚参的对应关系及作用域
从图 2 的运行结果可看出,arguments 对象中的元素可读可写,并和虚参一一对应,它们可以相互修改对方的值。另外 arguments 对象的作用域仅局限为函数,在函数外访问将会出现引用错误。
对上面的描述,可能有细心的读者会问,那些多余的参数,如果需要的话,可以使用吗?答案是肯定的。因为 ECMAScript 给每个函数都提供了一个 arguments 对象,调用函数时传递的实参都会存在 arguments 对象中。
arguments 是一个类似数组 Array 的对象,存放在 arguments 中的每一个实参,可以用
arguments[下标]的格式来访问。对于 arguments 中存放的实参个数则可以使用 arguments.length 获得。借助 arguments 对象,当函数参数的个数无法确定时,定义函数时可以不用指定形参,但在调用函数时需要根据不同情况传递不同个数的实参,此时在程序中要使用实参,就需要通过下标来访问对应的 arguments 元素。
下面通过示例 1 来演示一下 arguments 对象的使用。
【例 1】arguments 对象的使用。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>arguments对象的使用</title>
<script>
function sum(){ //定义一个没有任何虚参的函数,函数功能是返回所有实参的累加和
var n = 0;
for(var i = 0; i < arguments.length; i++){
n += arguments[i]; //通过下标访问arguments中的实参
}
return n;
}
console.log("1+2+3=" + sum(1,2,3)); //给函数传了3个实参
console.log("1+2+3+4=" + sum(1,2,3,4)); //给函数传了4个实参
</script>
</head>
<body>
</body>
</html>
上述代码定义了一个没有任何参数的函数,但在调用时却给函数分别传了 3 个和 4 个实参,程序运行结果如图 1 所示。

图 1:arguments 对象的使用
和 Array 数组中的元素可读可写一样,arguments 中存放的值也是可读可写的。另外,需要注意的是,如果函数有虚参,则 arguments 中的元素会和虚参对应,即 arguments 中的第一个元素和第一个虚参对应,第二个元素和第二个虚参对应,其余元素和虚参的对应关系依此类推。
因为这样的对应关系,所以 arguments 中的元素值的修改和虚参值的修改会相互影响。另外,需要注意的是,arguments 只在函数调用时才有效,作用域和局部变量一样,仅限于函数内部。
【例 2】arguments 对象元素和虚参的对应关系及作用域。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>arguments对象元素和虚参的对应关系</title>
<script>
var a = 1;
function fn1(x){
console.log("修改arguments[0]的值前x=" + x + ",arguments[0]=" + arguments[0]);
arguments[0] = 3;//实参值1改为3
console.log("修改arguments[0]的值为3后,x=" + x);//3
var x = 2; //实参值3改为2
console.log("修改x值为2后,arguments[0]的值=" + arguments[0]);//2
}
fn1(a);
console.log("实参的值=" + a);//1
console.log("arguments[0]=" + arguments[0]);//在这里访问出现引用错误
</script>
</head>
<body>
</body>
</html>
上述代码的运行结果如图 2 所示。

图 2:arguments 对象元素和虚参的对应关系及作用域
从图 2 的运行结果可看出,arguments 对象中的元素可读可写,并和虚参一一对应,它们可以相互修改对方的值。另外 arguments 对象的作用域仅局限为函数,在函数外访问将会出现引用错误。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算