首页 > 编程笔记 > JavaScript笔记
JS事件捕获
JavaScript 事件流描述的是从页面中接受事件的顺序。IE 和 Netscape 开发团队提出了两个截然相反的事件流概念,IE 的事件流是事件冒泡(event bubbling),Netscape 的事件流是事件捕获(event capturing)。
上节已经介绍了事件冒泡,这节继续介绍事件捕获。
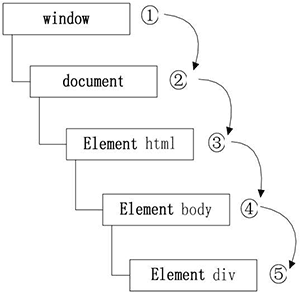
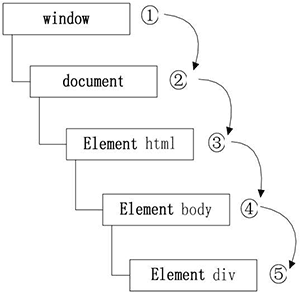
事件捕获是由 Netscape Communicator 团队提出来的,从最顶层的 window 对象开始逐渐往下传播事件,即最顶层的 window 对象最早接收事件,最低层的具体被操作的元素最后接收事件。例如,当用户单击了<div>元素,采用事件捕获,则 click 事件将按照 window→document→<html>→<body>→<div> 的顺序进行传播,如图 1 所示。

图 1:事件捕获时的事件传播顺序
使用 addEventListener() 绑定事件函数时,当第三个参数取值为 true 时,将执行事件捕获,除此之外的其他事件的绑定方式,都是执行事件冒泡。可见,只有标准浏览器才能进行事件捕获。
【例 1】事件捕获。

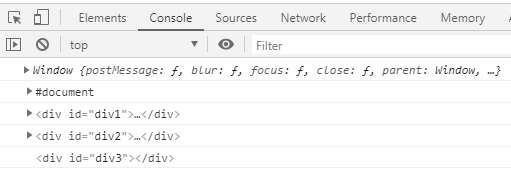
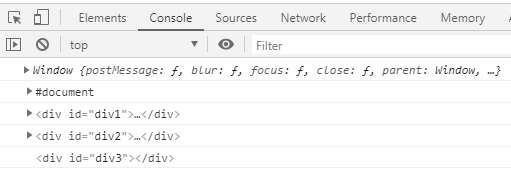
图 2:事件捕获结果
上节已经介绍了事件冒泡,这节继续介绍事件捕获。
事件捕获是由 Netscape Communicator 团队提出来的,从最顶层的 window 对象开始逐渐往下传播事件,即最顶层的 window 对象最早接收事件,最低层的具体被操作的元素最后接收事件。例如,当用户单击了<div>元素,采用事件捕获,则 click 事件将按照 window→document→<html>→<body>→<div> 的顺序进行传播,如图 1 所示。

图 1:事件捕获时的事件传播顺序
使用 addEventListener() 绑定事件函数时,当第三个参数取值为 true 时,将执行事件捕获,除此之外的其他事件的绑定方式,都是执行事件冒泡。可见,只有标准浏览器才能进行事件捕获。
【例 1】事件捕获。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{background:red;}
#div2{background:green;}
#div3{background:blue;position:absolute;top:300px;}
</style>
<script>
window.onload = function(){
var oDiv1 = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var oDiv3 = document.getElementById('div3');
//事件捕获
oDiv1.addEventListener('click',fn1,true);
oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
window.addEventListener('click',fn1,true);
document.addEventListener('click',fn1,true);
//定义事件函数
function fn1(){
console.log(this);
}
};
</script></head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>
上述 JS 代码分别对 window、document、div1、div2 和 div3 元素调用 addEventListener() 绑定事件函数,而且这些 addEventListener() 的第三个参数都为 true,因而前述 5 个元素都实现了事件捕获。当单击 div3 节点时,单击事件的接收顺序为 window→document→div1→div2→div3,在 Chrome 浏览器中的运行结果如图 2 所示。

图 2:事件捕获结果
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算