首页 > 编程笔记 > JavaScript笔记
JS window对象的使用(非常详细)
BOM(Browser Object Model),即浏览器对象模型。BOM 定义了 JS 操作浏览器的一些方法和属性,提供了独立于内容的、与浏览器窗口进行交互的对象结构。
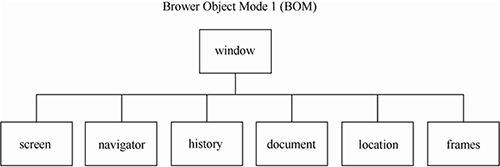
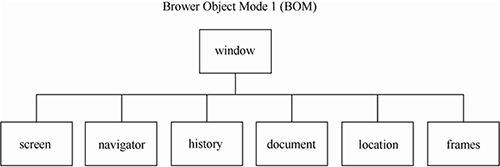
BOM 由多个对象组成,其中核心对象是 window 对象,该对象是 BOM 的顶层对象,代表浏览器打开的窗口,其他对象都是该对象的子对象。图 1 所示描述了 BOM 的对象结构。

图 1:BOM结构
之前的 document 对象我们已经介绍,本节我们主要介绍其中的 window 对象。
window 对象表示浏览器打开的窗口。如果网页中包含 frame 或 iframe 标签,则浏览器会为每个框架创建一个 window 对象,并将它们存放在 frames 集合中。需要注意的是,window 对象的所有属性和方法都是全局性的。而且 JavaScript 中的所有全局变量都是 window 对象的属性,所有全局函数都是 window 对象的方法。
window 对象是全局对象,因此访问同一个窗口中的属性和方法时,可以省略“window”字样,但如果要跨窗口访问,则必须写上相应窗口的名称或别名。
访问同一个窗口中的属性和方法时,一般会省略 window,例如:
在实际使用中,window 也经常使用别名代替。window 常用的别名有以下几个。
例如:
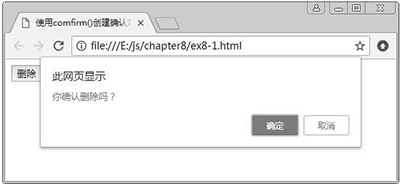
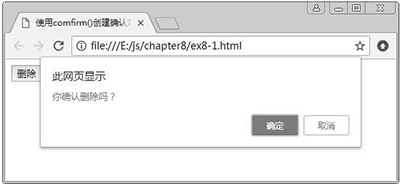
【例 1】使用 confirm() 创建确认对话框。

图 2:创建确认对话框
当用户在确认对话框中单击“确定”按钮时,确认对话框返回“true”,从而弹出图 3 所示的警告对话框;

图 3:确认删除的结果
当用户在确认对话框中单击“取消”按钮时,确认对话框返回“false”,从而弹出图 4 所示的警告对话框。

图 4:取消删除的结果
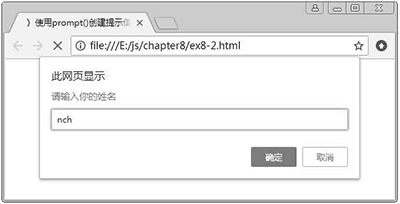
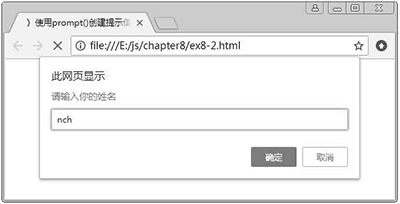
【例 2】使用 prompt() 创建信息提示对话框。

图 5:创建信息提示对话框
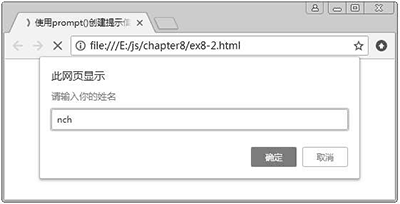
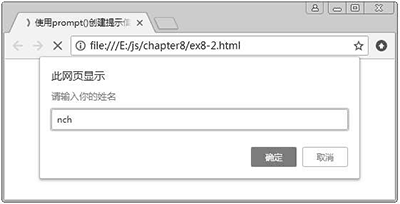
单击图 5 对话框中的“确认”按钮后返回输入的信息,结果如图 6 所示。

图 6:在信息提示对话框输入信息后的结果
基本语法:
注:规格参数 left 和 top 对不同的浏览器有不同的默认值,比如,对 left 参数,IE 默认大约为 253px,Chrome 则默认为 0,Firefox 则默认不超过 5px;对 top 参数,IE 默认大约为 450px,Chrome 则默认为 0,Firefox 则默认不超过 5px。故为了在不同浏览器中有统一的位置,应显式设置这两个参数。
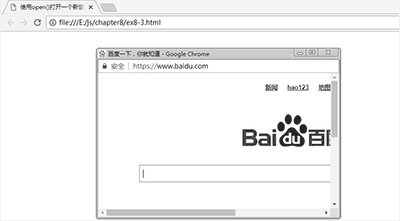
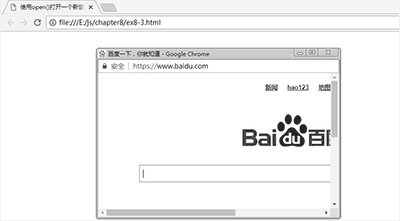
【例 3】使用 open() 打开一个新窗口。

图 7:使用 open() 打开一个新窗口
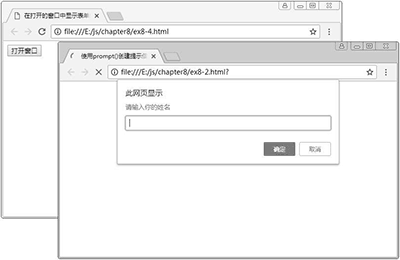
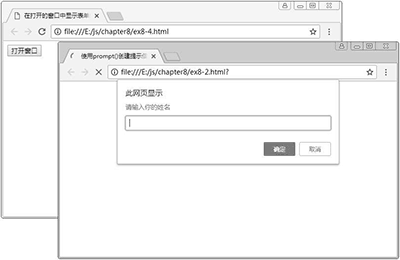
【例 4】在打开的窗口中显示表单的处理页面。

图 8:在打开的窗口中显示表单处理页面
BOM 由多个对象组成,其中核心对象是 window 对象,该对象是 BOM 的顶层对象,代表浏览器打开的窗口,其他对象都是该对象的子对象。图 1 所示描述了 BOM 的对象结构。

图 1:BOM结构
之前的 document 对象我们已经介绍,本节我们主要介绍其中的 window 对象。
window 对象表示浏览器打开的窗口。如果网页中包含 frame 或 iframe 标签,则浏览器会为每个框架创建一个 window 对象,并将它们存放在 frames 集合中。需要注意的是,window 对象的所有属性和方法都是全局性的。而且 JavaScript 中的所有全局变量都是 window 对象的属性,所有全局函数都是 window 对象的方法。
window 对象是全局对象,因此访问同一个窗口中的属性和方法时,可以省略“window”字样,但如果要跨窗口访问,则必须写上相应窗口的名称或别名。
1. window对象的常用属性
window 对象的常用属性见表 1。| 属性 | 描述 |
|---|---|
| defaultStatus | 设置或返回窗口状态栏的默认信息,主要针对 IE、Firefox 和 Chorme 没有状态栏 |
| status | 设置窗口状态栏的信息,主要针对 IE、Firefox 和 Chorme 没有状态栏 |
| document | 引用 document 对象 |
| history | 引用 history 对象 |
| location | 引用 location 对象 |
| navigator | 引用 navigator 对象 |
| screen | 引用 screen 对象 |
| name | 设置或返回窗口的名称 |
| opener | 表示创建当前窗口的窗口 |
| self | 表示当前窗口,等价于 window 对象 |
| top | 表示最顶层窗口 |
| parent | 表示当前窗口的父窗口 |
2. window对象的常用方法
window 对象的常用方法见表 2。| 方法 | 描述 |
|---|---|
| back() | 回到历史记录中的上一网页,相当于 IE 浏览器的工具栏上单击后退按钮 |
| forward() | 加载历史记录中的下一个网页,相当于 IE 浏览器工具样上单击前进按钮 |
| blur() | 使窗口失去焦点 |
| focus() | 使窗口获得焦点 |
| close() | 关闭窗口。该方法关闭当前窗口以及在当前窗口中关闭通过JS方法打开的新窗口。注意:该方法对 Firefox 浏览器无效 |
| home() | 进入客户端在浏览器上设置的主页 |
| print() | 打印当前窗口的内容,相当于在IE浏览器中选择【文件】-【打印】 |
| alert ( 警告信息字符串 ) | 显示警告对话框,用以提示用户注意某些事项 |
| confirm ( 确认信息字符串 ) |
显示确认对话框,有“确认”和“取消”两个按钮,单击确认按钮返回 true,单击取消按钮返回 false
|
| prompt ( 提示字符串, [默认值] ) | 显示提示输入信息对话框,返回用户输入信息 |
| open (URL ,窗口名称, [规格] ) | 打开新窗口 |
| setTimeout (执行程序, 毫秒) | 在指定的毫秒数后调用函数或计算表达式 |
| setinterval (执行程序, 毫秒) | 按照指定的周期(以毫秒计)来调用函数或计算表达式 |
| clearTimeout ( 定时器对象 ) | 取消 setTimeout 设置的定时器 |
| clearinterval ( 定时器对象 ) | 取消 setinterval 设置的定时器 |
3. 访问window对象属性和方法的方式
访问window对象属性和方法的方式如下:
[window或窗口引用名称或别名].属性
[window或窗口引用名称或别名].方法(参数列表)
window.alert("警告对话框");
adwin=window.open();//打开一个新的空白窗口,可以通过adwin引用打开的窗口
adwin.status="www.miaov.com";//adwin为上一行代码打开的窗口
访问同一个窗口中的属性和方法时,一般会省略 window,例如:
alert("警告对话框");
status="www.miaov.com";
在实际使用中,window 也经常使用别名代替。window 常用的别名有以下几个。
- opener:表示打开当前窗口的窗口;
- parent:表示当前窗口的上一级窗口;
- top:表示最顶层的窗口;
- self:表示当前活动窗口。
例如:
self.close(); //关闭当前窗口
4. window对象的应用
window 对象的应用主要有创建警告对话框、创建确认对话框、创建信息提示对话框、打开指定窗口以及定时器的使用等。1) 创建警告对话框
使用 window 对象的 alert() 方法可以创建警告对话框。使用 alert() 创建警告对话框的示例前面各章中都有很多,在此不再赘述。2) 创建确认对话框
使用 window 对象的 confirm() 方法可以创建确认对话框。【例 1】使用 confirm() 创建确认对话框。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script>
window.onload=function(){
var oBtn=document.getElementsByTagName('input')[0];
oBtn.onclick=function(){
if(confirm('你确认删除吗?')){//当用户确认删除时返回true,否则返回false
alert("信息已成功删除!");
}else{
alert("你取消了删除!");
}
};
};
</script>
</head>
<body>
<input type="button" value="删除">
</body>
</html>
当用户在图 2 所示的运行结果中单击“删除”按钮时,将弹出图示的确认对话框。

图 2:创建确认对话框
当用户在确认对话框中单击“确定”按钮时,确认对话框返回“true”,从而弹出图 3 所示的警告对话框;

图 3:确认删除的结果
当用户在确认对话框中单击“取消”按钮时,确认对话框返回“false”,从而弹出图 4 所示的警告对话框。

图 4:取消删除的结果
3) 创建信息提示对话框
使用 window 对象的 prompt() 方法可以创建信息提示对话框。【例 2】使用 prompt() 创建信息提示对话框。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用prompt()创建提示信息对话框</title>
<script>
var name=prompt("请输入你的姓名");
alert("你的姓名是: "+name);
</script>
</head>
<body>
</body>
</html>
上述代码在浏览器中运行后首先会弹出一个信息提示对话框,在对话框中输入姓名,结果如图 5 所示。

图 5:创建信息提示对话框

图 6:在信息提示对话框输入信息后的结果
4) 打开指定窗口
使用 window 对象的 open() 方法可以按一定规格打开指定窗口。基本语法:
open(URL,name,spec)
语法说明如下:- URL:该部分可以是完整的网址,表示在指定窗口中打开该网址页面;也可以是以相对路径表示的文件名称,表示在指定窗口中打开该文件;此外,还可以是一个空字符串,此时将新增一个空白窗口。
-
name:该参数用于指定窗口打开方式或窗口名称。打开窗口方式可以取“_blank”、“_self”、“_parent”和“_top”这些值,而窗口名称则可以是任意符合规范的名字。“_blank”、“_self”、“_parent”和“_top”分别表示新开一个窗口显示URL指定文档、在当前窗口显示 URL 指定文档、在当前窗口的父窗口显示 URL 指定文档和在顶层窗口中显示 URL 指定文档。
当参数为一个空字符串时,作用等效于“_blank”。如果设置该属性为窗口名称,则窗口名称可以用作标签 <a>和<form> 的属性 target 的值。 - spec:指定规格参数。规格参数由许多用逗号隔开的字符串组成,用以制定新窗口的外观及属性。按参数值的类型可以将规格参数分成两类:一类是布尔类型,以0或no表示关闭,以 1 或 yes 表示显示;另一类则是数值型。常用规格参数见表 3。
| 规格参数 | 用法 |
|---|---|
| fullscreen=yes|no|1|0 | 是否以全屏显示,默认为 no |
| location=yes|no|1|0 | 是否显示网址栏,默认为 no。只对 IE 有效 |
| menubar=yes|no|1|0 | 是否显示菜单栏,默认为 no;如果打开窗口的父窗口不显示菜单栏,打开窗口也将不显示 |
| resizable=yes|no|1|0 | 是否可以改变窗口尺寸,默认为 no。只对 IE 有效 |
| scrollbars=yes|no|1|0 | 设置如果网页内容超过窗口大小,是否显示滚动条,默认为 no |
| status=yes|no|1|0 | 是否显示状态栏,默认为 no。只对 IE 有效 |
| toolbar=yes|no|1|0 | 是否显示工具栏,默认为 no。只对 IE 有效 |
| height=number | 设置窗口的高度,以像素为单位 |
| width=number | 设置窗口的宽度,以像素为单位 |
| left=number | 设置窗口左上角相对于显示器左上角的 X 坐标,以像素为单位 |
| top=number |
设置窗口左上角相对于显不器左上角 Y 坐标,以像素为单位
|
注:规格参数 left 和 top 对不同的浏览器有不同的默认值,比如,对 left 参数,IE 默认大约为 253px,Chrome 则默认为 0,Firefox 则默认不超过 5px;对 top 参数,IE 默认大约为 450px,Chrome 则默认为 0,Firefox 则默认不超过 5px。故为了在不同浏览器中有统一的位置,应显式设置这两个参数。
【例 3】使用 open() 打开一个新窗口。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用open()打开一个新窗口</title>
<script>
window.open("http://www.baidu.com","","height=300,width=500,location=0,left=200
,top=100");
</script>
</head>
<body>
</body>
</html>
上述代码在 Chrome 浏览器中运行后在距显示器左上角 (200, 100) 处打开一个 500×300px 大小的新窗口显示 baidu 网页。最终结果如图 7 所示。

图 7:使用 open() 打开一个新窗口
【例 4】在打开的窗口中显示表单的处理页面。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>在打开的窗口中显示表单的处理页面</title>
<script>
window.onload=function(){
var oBtn=document.getElementsByName('input')[0];
oBtn.onclick=function(){
window.open("","temp","top=80,left=100,width=300,height=100");
};
};
</script>
</head>
<body>
<form target="temp" action="ex8-2.html">
<input type="submit" value="打开窗口" onClick="open_win()">
</form>
</body>
</html>
在<form>标签中设置表单处理页面显示的目标窗口为名称为“temp”的窗口,该名称正是打开的窗口的名称,因而表单处理页面将在打开的窗口中显示。上述代码在Chrome浏览器中运行后将在距显示器左上角 (100, 80) 坐标处打开一个 300×100px 大小的新窗口显示 ex2.html 页面内容,最终结果如图 8 所示。

图 8:在打开的窗口中显示表单处理页面
5) 定时器的使用
使用 window 对象的 setTimeout() 以及 setInterval() 两个方法可以创建定时器,而使用 clearTimeout() 以及 clearInterval() 则可以清除对应的定时器。之前我们已详细介绍了定时器的创建及清除,在此不再赘述。所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算