UE4实现人物跳跃
这一节我们来实现人物的跳跃。
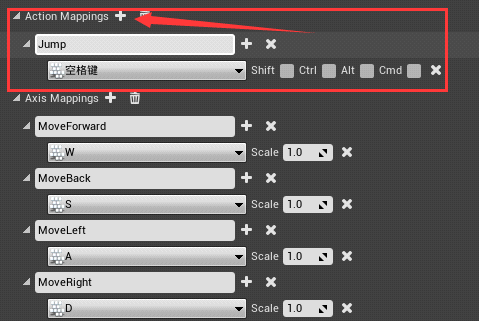
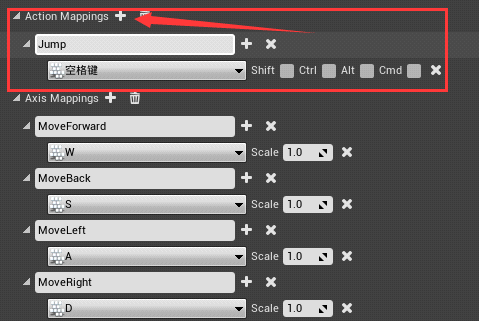
1) 首先我们打开 UE4 编辑器,点击项目设置,点击输入,添加 BindAction 类型的按键绑定,名字为 Jump,按键是空格键。

2) 打开 VS 编辑器,在我们的角色类 APlayingCharacter 头文件的末尾声明两个函数,分别是开始跳跃和停止跳跃:
3) APlayingCharacter.cpp 实现如下:
4) 在 SetupPlayerInputComponent 函数里面绑定按键输入:
5) 编译,打开 UE4 编辑器点击播放,按空格键人物可以跳跃。
1) 首先我们打开 UE4 编辑器,点击项目设置,点击输入,添加 BindAction 类型的按键绑定,名字为 Jump,按键是空格键。

2) 打开 VS 编辑器,在我们的角色类 APlayingCharacter 头文件的末尾声明两个函数,分别是开始跳跃和停止跳跃:
//跳跃开始 void JumpStart(); //跳跃结束 void JumpEnd();
3) APlayingCharacter.cpp 实现如下:
void APlayingCharacter::JumpStart()
{
//如果是真的话,角色跳跃
bPressedJump = true;
}
void APlayingCharacter::JumpEnd()
{
//如果是假的话,结束跳跃
bPressedJump = false;
}
4) 在 SetupPlayerInputComponent 函数里面绑定按键输入:
void APlayingCharacter::SetupPlayerInputComponent(UInputComponent* PlayerInputComponent)
{
Super::SetupPlayerInputComponent(PlayerInputComponent);
InputComponent->BindAxis("MoveForward",this, &APlayingCharacter::MoveForward);
InputComponent->BindAxis("MoveBack",this, &APlayingCharacter::MoveBack);
InputComponent->BindAxis("MoveRight",this, &APlayingCharacter::MoveRight);
InputComponent->BindAxis("MoveLeft",this, &APlayingCharacter::MoveLeft);
InputComponent->BindAxis("Turn", his, &APawn::AddControllerYawInput);
InputComponent->BindAxis("LookUp",this, &APawn::AddControllerPitchInput);
InputComponent->BindAction("Jump",IE_Pressed,this,&APlayingCharacter::JumpStart);
InputComponent->BindAction("Jump", IE_Released, this, &APlayingCharacter::JumpEnd);
}
BindAction 是一种 “状态”按键输入类,IE_Pressed 表示的是按下的时候执行JumpStart() 函数,IE_Released 表示的是松开的时候执行JumpEnd()事件。BindAxis 按键绑定类型是可以一直按一直执行的,而 BindAction 是按一次执行一次事件。松开执行一次事件,BindAction也可以不配套使用。5) 编译,打开 UE4 编辑器点击播放,按空格键人物可以跳跃。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算