首页 > 编程笔记 > Web笔记 > jQuery过滤和查找
jQuery next() nextAll()和nextUntil()方法
向后查找兄弟元素,指的是查找某个元素之后的兄弟元素。在 jQuery 中,对于向后查找兄弟元素,我们有以下 3 种方法。
下面我们就来一一介绍。
语法:
举例:

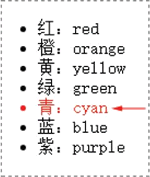
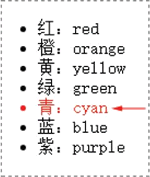
图 1:next()方法的效果
语法:
举例:

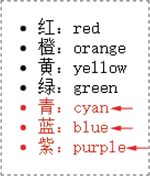
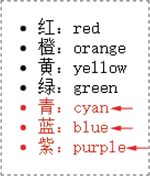
图 2:nextAll()方法的效果
语法:
举例:

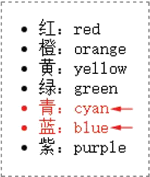
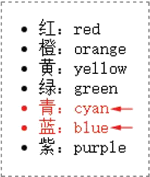
图 3:nextUntil()方法的效果
下面两组方法是相似的,小伙伴们应该多加对比,这样可以更好地理解和记忆。
- next();
- nextAll();
- nextUntil()。
下面我们就来一一介绍。
jQuery next()方法
在 jQuery 中,我们可以使用 next() 方法来查找某个元素后面“相邻”的兄弟元素。语法:
$().next()
大多数情况下,next() 方法是不需要参数的。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").next().css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>红:red</li>
<li>橙:orange</li>
<li>黄:yellow</li>
<li id="cyuyan">绿:green</li>
<li>青:cyan</li>
<li>蓝:blue</li>
<li>紫:purple</li>
</ul>
</body>
</html>
预览效果如图 1 所示。

图 1:next()方法的效果
$("#cyuyan").next()表示选取 id="cyuyan" 的元素后面相邻的兄弟元素,即“<li>青:cyan</li>”这一项。jQuery nextAll()方法
在 jQuery 中,我们可以使用 nextAll() 方法来查找某个元素后面“所有”的兄弟元素。注意,next() 只会查找后面相邻的兄弟元素,而 nextAll() 则会查找后面所有的兄弟元素。语法:
$().nextAll(selector)
selector 是一个选择器,用来查找符合条件的兄弟元素。selector 是一个可选参数,当参数省略时,表示选择后面所有的兄弟元素;当参数没有省略时,表示选择后面满足条件的兄弟元素。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").nextAll().css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>红:red</li>
<li>橙:orange</li>
<li>黄:yellow</li>
<li id="cyuyan">绿:green</li>
<li>青:cyan</li>
<li>蓝:blue</li>
<li>紫:purple</li>
</ul>
</body>
</html>
预览效果如图 2 所示。

图 2:nextAll()方法的效果
$("#cyuyan").nextAll()表示选取 id="cyuyan" 的元素后面所有的兄弟元素。
jQuery nextUntil()方法
在 jQuery 中,nextUntil() 方法是对 nextAll() 方法的一个补充,它可以查找元素后面“指定范围”中所有的兄弟元素,相当于在 nextAll() 方法返回的集合中截取一部分。语法:
$().nextUntil(selector)
selector 是一个选择器,用来选择后面符合条件的兄弟元素。selector 是一个可选参数。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#cyuyan").nextUntil("#end").css("color", "red");
})
</script>
</head>
<body>
<ul>
<li>红:red</li>
<li>橙:orange</li>
<li>黄:yellow</li>
<li id="cyuyan">绿:green</li>
<li>青:cyan</li>
<li>蓝:blue</li>
<li id="end">紫:purple</li>
</ul>
</body>
</html>
预览效果如图 3 所示。

图 3:nextUntil()方法的效果
$("#cyuyan").nextUntil("#end")表示以 id="cyuyan" 的元素为基点,向后找到 id="end" 的兄弟元素,然后选取这个范围之间所有的兄弟元素。下面两组方法是相似的,小伙伴们应该多加对比,这样可以更好地理解和记忆。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算