HTML <select>标签(下拉列表)
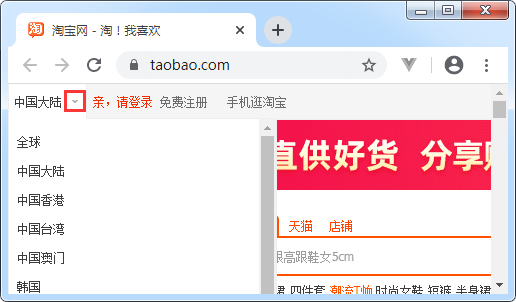
下拉列表是网页中一种最节省页面空间的选择方式,默认状态下只显示一个选项,只有单击下拉按钮后才能看到全部的选项。例如,淘宝网首页的选择地区一栏,用到的就是下拉列表,我们来看一下:

图1:淘宝网的下拉列表
我们都知道无序列表由 <ul><li> 配合使用,有序列表由 <ol><li> 配合使用。HTML 下拉列表与它们类似,是由 <select><option> 配合使用的。具体语法格式如下:

图2:HTML 下拉列表
我们先来看一下 <select> 标签的属性。
运行结果如图所示:

图3:HTML 下拉列表
通过运行结果可以发现,name 属性并不会显示在页面上。下拉列表的 name 属性同 <input> 标签的 name 属性作用相同,主要用来提交数据。

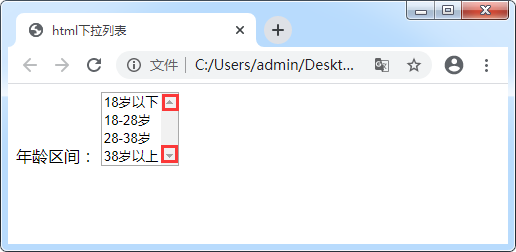
图4:下拉列表 size 属性
再来看一下 IE 浏览器的运行结果:

图5:下拉列表 size 属性
通过比较运行结果我们可以发现,不同浏览器对于一些标签会有不同的样式设置。在后期我们学习 css 教程时会进行讲解如何改变样式。

图4:下拉列表 multiple 属性

图5:下拉列表的 disabled 属性
通过运行结果可以发现,下拉列表的每一项都被“灰化”(gray-out)了,而且不可以被选择。
上述为 <select> 标签的属性,接下来我们看一下 <option> 标签的属性。

图6:下拉列表的 selected 属性
通过运行结果可以发现,设置了

图7:下拉列表

图1:淘宝网的下拉列表
我们都知道无序列表由 <ul><li> 配合使用,有序列表由 <ol><li> 配合使用。HTML 下拉列表与它们类似,是由 <select><option> 配合使用的。具体语法格式如下:
<select>
<option></option>
</select>
<form action="http://vip.xinbaoku.com/login.php" method="post">
年龄区间:
<select>
<option>18岁以下</option>
<option>18-28岁</option>
<option>28-38岁</option>
<option>38岁以上</option>
</select>
</form>
运行结果如图所示:

图2:HTML 下拉列表
我们先来看一下 <select> 标签的属性。
1. <select>标签属性
1) name属性
同所有其它表单元素相同,下拉列表要想被正确提交,也需要设置 name 属性。代码如下:
<form action="http://vip.xinbaoku.com/login.php" method="post">
年龄区间:
<select name="selectList">
<option>18岁以下</option>
<option>18-28岁</option>
<option>28-38岁</option>
<option>38岁以上</option>
</select>
</form>

图3:HTML 下拉列表
通过运行结果可以发现,name 属性并不会显示在页面上。下拉列表的 name 属性同 <input> 标签的 name 属性作用相同,主要用来提交数据。
2) size属性
在文章的开始我们提到过,下拉列表默认状态下只显示一个选项。如果需要让页面显示多个选项,就要使用 size 属性。我们来看一下具体的使用方法:
<form action="http://vip.xinbaoku.com/login.php" method="post">
年龄区间:
<select name="selectList" size="4">
<option>18岁以下</option>
<option>18-28岁</option>
<option>28-38岁</option>
<option>38岁以上</option>
</select>
</form>
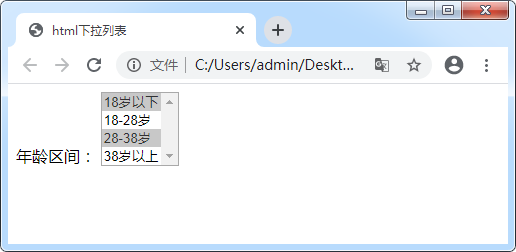
谷歌浏览器的运行结果:

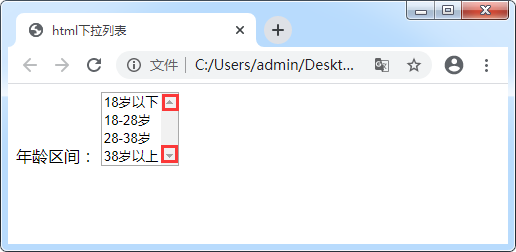
图4:下拉列表 size 属性
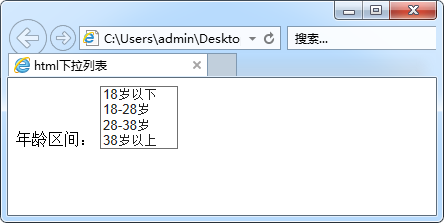
再来看一下 IE 浏览器的运行结果:

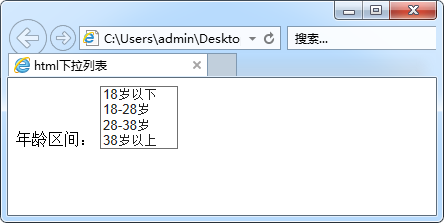
图5:下拉列表 size 属性
通过比较运行结果我们可以发现,不同浏览器对于一些标签会有不同的样式设置。在后期我们学习 css 教程时会进行讲解如何改变样式。
3) multiple属性
下拉列表默认只允许选择一个选项,如果允许用户选择多个,就要用到 multiple 属性。当 multiple 属性值等于 multiple 时,表示允许用户选择多个选项。我们来看一下具体使用方法:
<form action="http://vip.xinbaoku.com/login.php" method="post">
年龄区间:
<select name="selectList" multiple="multiple" size="4">
<option>18岁以下</option>
<option>18-28岁</option>
<option>28-38岁</option>
<option>38岁以上</option>
</select>
</form>
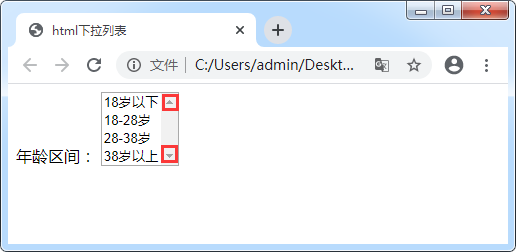
运行结果如图所示(谷歌浏览器):

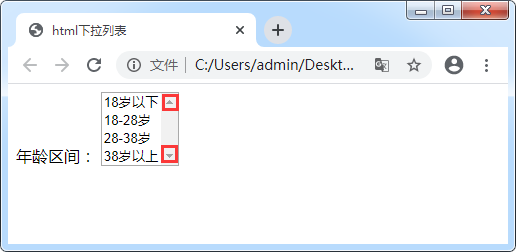
图4:下拉列表 multiple 属性
注意:此时只需按住ctrl+鼠标左键就可以选择多个选项。multiple="multiple" 可以简写为 multiple。
4) disabled属性
disabled 属性可以禁用下拉列表,使其不能再获得焦点或被修改。被禁用后,它的值不会提交。具体使用方法如下:
<form action="http://vip.xinbaoku.com/login.php" method="post">
年龄区间:
<select name="selectList" multiple="multiple" size="4" disabled>
<option>18岁以下</option>
<option>18-28岁</option>
<option>28-38岁</option>
<option>38岁以上</option>
</select>
</form>
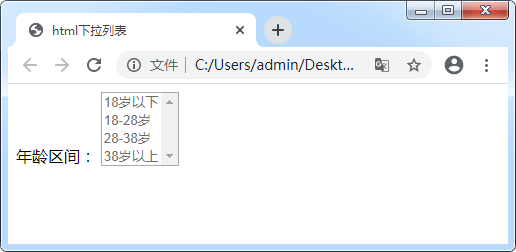
运行结果如图所示:

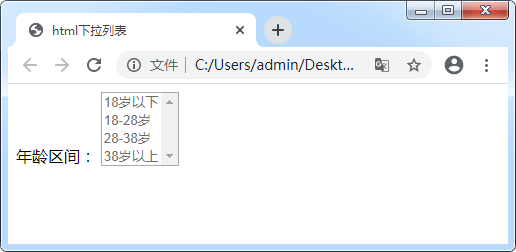
图5:下拉列表的 disabled 属性
通过运行结果可以发现,下拉列表的每一项都被“灰化”(gray-out)了,而且不可以被选择。
上述为 <select> 标签的属性,接下来我们看一下 <option> 标签的属性。
2. <option>标签属性
1) selected属性
在为 <select> 标签设置了 multiple 属性后,就可以通过 <option> 标签的selected="selected"实现某一项的预先选中。具体使用方法如下:
<form action="http://vip.xinbaoku.com/login.php" method="post">
年龄区间:
<select name="selectList" multiple>
<option selected="selected">18岁以下</option>
<option>18-28岁</option>
<option selected="selected">28-38岁</option>
<option>38岁以上</option>
</select>
</form>
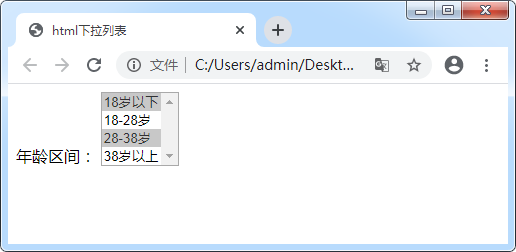
运行结果如图所示:

图6:下拉列表的 selected 属性
通过运行结果可以发现,设置了
selected="selected"属性的项被预先选中,呈深灰色。2) value属性
<option> 标签的 value 属性用来定义当下拉列表在提交时,发送给服务器的值。value 值并不会显示在页面上。使用方法如下:
<form action="http://vip.xinbaoku.com/login.php" method="post">
年龄区间:
<select name="selectList" multiple>
<option selected="selected" value="underage">18岁以下</option>
<option value="teens">18-28岁</option>
<option selected="selected" value="youth">28-38岁</option>
<option value="more">38岁以上</option>
</select>
</form>
运行结果如图所示:

图7:下拉列表
3) disabled属性
<option> 标签也有 disabled 属性,不同于 <selected> 标签的 disabled 属性,它只能禁用列表中的某一项。3. 总结
- 实际上,multiple 和 size 这两个属性只要设置了其中一个,下拉列表就可以显示多项。如果只设置 size,而不设置 multiple,得到的是一个不允许多选但是可以显示多项的下拉列表;
- <select> 标签的 name 属性不显示在页面上,主要用来提交数据;
- <option> 标签的 value 属性也不显示在页面上,主要用来定义提交给服务器的值;
- <option> 标签的 disabled 属性禁用的是列表中的某一项;
- <select> 标签的 disabled 属性禁用的是整个列表。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算