HTML <textarea>标签(文本域)
在使用表单时,例如姓名、年龄字段我们可以使用单行文本框,但是当涉及到描述信息,内容比较多时,单行文本框很有可能放不下所有的内容,这时就需要用到多行文本框。
在 HTML 中,使用 <textarea> 标签来表示多行文本框,又叫做文本域。与其它 <input> 标签不同,<textarea> 标签是单闭合标签,它包含起始标签和结束标签,文本内容需要写在两个标签中间。具体语法格式如下:

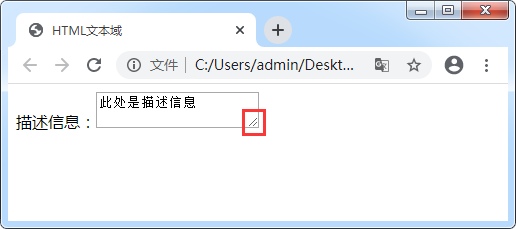
图1:HTML 文本域
通过运行结果可以发现,文本域的右下角有一个收缩按钮,拖拽按钮可以手动改变文本域的宽高。这个按钮默认显示,也可以隐藏,我们来看一下怎么隐藏它呢?
我们来看一个示例:

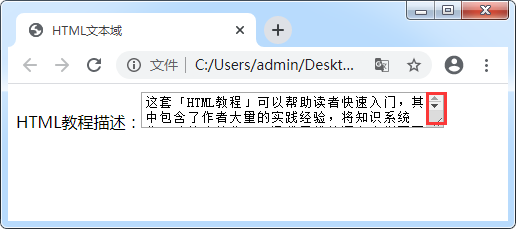
图2:设置了宽度的文本域
通过运行结果可以发现,当文本内容超出了文本域的宽度时,会自动换行显示。这时,出现了纵向的滚动条是因为高度不够。下面我们就来学习一下如何设置文本域的高度。
示例如下:

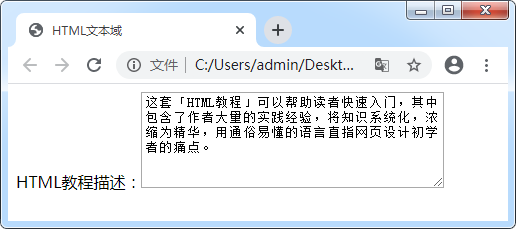
图3:设置了高度的文本域
通过运行结果可以看出,当文本高度小于文本域高度时,不会出现纵向滚动条。
在 HTML 中,使用 <textarea> 标签来表示多行文本框,又叫做文本域。与其它 <input> 标签不同,<textarea> 标签是单闭合标签,它包含起始标签和结束标签,文本内容需要写在两个标签中间。具体语法格式如下:
<textarea>文本内容</textarea>
接下来我们通过一段简单的代码来看一下:
<form action="http://vip.xinbaoku.com/register.php" method="post">
描述信息:<textarea name="description">此处是描述信息</textarea>
</form>
运行效果如图所示:

图1:HTML 文本域
通过运行结果可以发现,文本域的右下角有一个收缩按钮,拖拽按钮可以手动改变文本域的宽高。这个按钮默认显示,也可以隐藏,我们来看一下怎么隐藏它呢?
<form action="http://vip.xinbaoku.com/register.php" method="post">
描述信息:<textarea name="description" style="resize:none;">此处是描述信息</textarea>
</form>
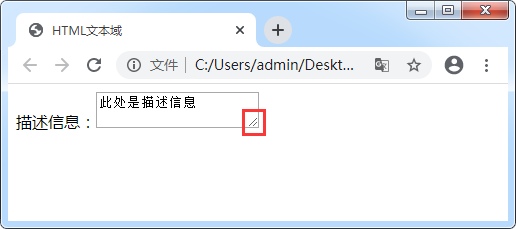
注意:此处用到的是 CSS 样式中的内容,读者只需了解即可。当收缩按钮隐藏后,不能手动调节文本域的宽高。
同所有表单元素相同,文本域要想正确提交,也必须设置 name 属性。除了 name 属性以外,文本域还有其它属性,接下来我们看一下:| 其他属性 | 说明 |
| cols | 用来指定每行显示的字符数。 |
| rows | 用来指定正常情况下(没有滚动条)显示的文本行数。 |
| id | 用来定义文本域的唯一 id 属性。 |
1. cols属性
cols 属性用来指定每行可以显示的字符数,也就是文本域的可见宽度。一般情况下,如果内容超出文本域宽度,会自动换行显示,但是如果文本内容较长,而且在大于文本域宽度时,还没有空格可以进行换行,就会出现横向滚动条。我们来看一个示例:
<form action="http://vip.xinbaoku.com/register.php" method="post"> HTML教程描述:<textarea name="description" cols="40">这套「HTML教程」可以帮助读者快速入门,其中包含了作者大量的实践经验,将知识系统化,浓缩为精华,用通俗易懂的语言直指网页设计初学者的痛点。</textarea> </form>运行结果如图所示:

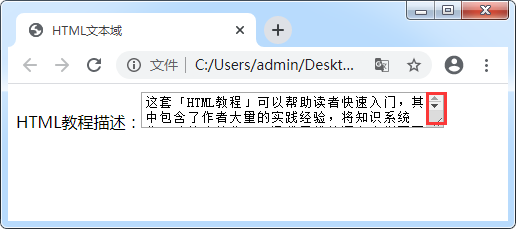
图2:设置了宽度的文本域
通过运行结果可以发现,当文本内容超出了文本域的宽度时,会自动换行显示。这时,出现了纵向的滚动条是因为高度不够。下面我们就来学习一下如何设置文本域的高度。
2. rows属性
在文本域中,rows 属性用来设置文本域的可见行数,也就是文本域的高度。当文本内容超出设置高度时,会出现纵向滚动条。用户拖动滚动条可以查看全部内容。示例如下:
<form action="http://vip.xinbaoku.com/register.php" method="post"> HTML教程描述:<textarea name="description" cols="40" rows="6">这套「HTML教程」可以帮助读者快速入门,其中包含了作者大量的实践经验,将知识系统化,浓缩为精华,用通俗易懂的语言直指网页设计初学者的痛点。</textarea> </form>运行结果如图所示:

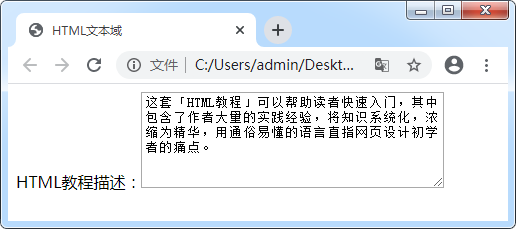
图3:设置了高度的文本域
通过运行结果可以看出,当文本高度小于文本域高度时,不会出现纵向滚动条。
注意:除了使用 rows、cols 属性设置文本域的宽高,css 也可以实现,在 css 教程中我们会详细讲解。
3. id属性
id 属性用来定义文本域的唯一 id 值。为文本域添加 id 属性,主要有以下 2 个方面:- 在 css 中,可以使用 id 获取元素为其添加 css 样式;
- 在 JavaScript 中,可以根据设置好的 id 属性获取文本域,然后对它进行一系列操作,例如操作文本域的内容。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算