首页 > 编程笔记 > Web笔记 > jQuery过滤和查找
jQuery parent() parents()和parentsUntil()方法
为了更灵活地操作元素,除了选择器之外,jQuery 还为我们提供了以“方法”形式存在的两种方式:一种是“过滤方法”,另一种是“查找方法”。过滤方法和查找方法,其实就是对 jQuery 选择器的一种补充。
过滤方法,指的是对所选元素进一步地进行筛选。查找方法,主要是以当前所选元素为基点,找到这个元素的父元素、子元素或兄弟元素。
在 jQuery 中,对于查找方法,我们可以分为以下 3 种情况。
本节教程先来介绍第一种查找祖先元素,查找后代元素和查找兄弟元素之后介绍.
在 jQuery 中,如果想要查找当前元素的祖先元素(父元素、爷元素等),我们有 parent()、parents() 和 parentsUntil() 3 种方法
语法:
举例:不带参数的 parent()

图 1:默认效果
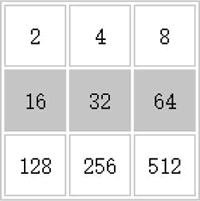
当鼠标指针移到某一个单元格上时,预览效果如图 2 所示。

图 2:鼠标指针移到单元格上时的效果
举例:带参数的 parent()

图 3:默认效果
当鼠标指针移到 class="select" 的 td 元素上时,预览效果如图 4 所示。

图 4:鼠标指针移到 class="select" 的 td 元素上时的效果
parent() 和 parents() 这两个方法很好区分。其中,parent() 是单数,因此查找的元素只有一个,那就是父元素;parents() 是复数,因此查找的元素有多个,那就是所有的祖先元素(包括父元素、爷元素等)。
语法:
举例:查找所有祖先元素

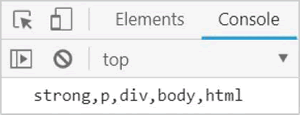
图 5:控制台信息
语法:
举例:

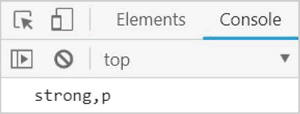
图 6:控制台信息
在实际开发中,我们一般只会用到 parent() 和 parents() 这两个方法,极少用到 parentsUntil() 方法。因此对于 parentsUntil() 方法,我们了解一下即可。
过滤方法,指的是对所选元素进一步地进行筛选。查找方法,主要是以当前所选元素为基点,找到这个元素的父元素、子元素或兄弟元素。
在 jQuery 中,对于查找方法,我们可以分为以下 3 种情况。
- 查找祖先元素。
- 查找后代元素。
- 查找兄弟元素。
本节教程先来介绍第一种查找祖先元素,查找后代元素和查找兄弟元素之后介绍.
在 jQuery 中,如果想要查找当前元素的祖先元素(父元素、爷元素等),我们有 parent()、parents() 和 parentsUntil() 3 种方法
jQuery parent()方法
在 jQuery 中,我们可以使用 parent() 方法来查找当前元素的“父元素”。注意,每个元素只有一个父元素。语法:
$.parent(selector)
selector 是一个可选参数,也是一个选择器,用来查找符合条件的父元素。当参数省略时,表示父元素不需要满足任何条件;当参数没有省略时,表示父元素需要满足条件。举例:不带参数的 parent()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table, tr, td{border:1px solid silver;}
td
{
width:40px;
height:40px;
line-height:40px;
text-align:center;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("td").hover(function () {
$(this).parent().css("background-color", "silver");
}, function () {
$(this).parent().css("background-color", "white");
})
})
</script>
</head>
<body>
<table>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
</tr>
<tr>
<td>16</td>
<td>32</td>
<td>64</td>
</tr>
<tr>
<td>128</td>
<td>256</td>
<td>512</td>
</tr>
</table>
</body>
</html>
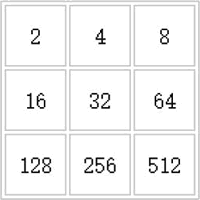
默认情况下,预览效果如图 1 所示。

图 1:默认效果
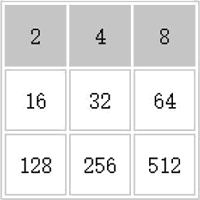
当鼠标指针移到某一个单元格上时,预览效果如图 2 所示。

图 2:鼠标指针移到单元格上时的效果
$(this).parent()表示选中当前 td 元素的父元素(tr),爷元素(table)不会被选中。举例:带参数的 parent()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table, tr, td{border:1px solid silver;}
td
{
width:40px;
height:40px;
line-height:40px;
text-align:center;
}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("td").hover(function () {
$(this).parent(".select").css("background-color", "silver")
}, function () {
$(this).parent(".select").css("background-color", "white")
})
})
</script>
</head>
<body>
<table>
<tr>
<td>2</td>
<td>4</td>
<td>8</td>
</tr>
<tr class="select">
<td>16</td>
<td>32</td>
<td>64</td>
</tr>
<tr>
<td>128</td>
<td>256</td>
<td>512</td>
</tr>
</table>
</body>
</html>
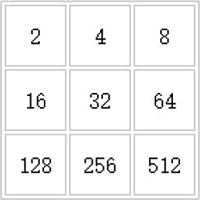
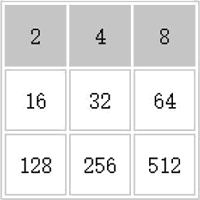
默认情况下,预览效果如图 3 所示。

图 3:默认效果
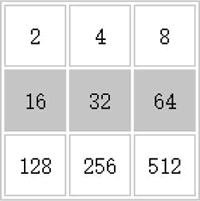
当鼠标指针移到 class="select" 的 td 元素上时,预览效果如图 4 所示。

图 4:鼠标指针移到 class="select" 的 td 元素上时的效果
$(this).parent(".select")表示选取当前 td 元素的父元素(tr),并且这个父元素必须含有类名“select”。jQuery parents()方法
在 jQuery 中,我们可以使用 parents() 方法来查找当前元素的“祖先元素”。注意,每个元素可以有多个祖先元素。parent() 和 parents() 这两个方法很好区分。其中,parent() 是单数,因此查找的元素只有一个,那就是父元素;parents() 是复数,因此查找的元素有多个,那就是所有的祖先元素(包括父元素、爷元素等)。
语法:
$().parents(selector)
selector 是一个可选参数,也是一个选择器,用来查找符合条件的祖先元素。当参数省略时,表示祖先元素不需要满足任何条件;当参数没有省略时,表示祖先元素需要满足条件。举例:查找所有祖先元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var parents = $("span").parents();
var result = [];
$.each(parents, function(){
var item = this.tagName.toLowerCase();
result.push(item);
});
console.log(result.join(","));
})
</script>
</head>
<body>
<div>
<p>
<strong>
<span>新宝库</span>
</strong>
</p>
</div>
</body>
</html>
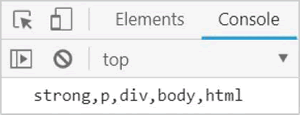
控制台输出结果如图 5 所示。

图 5:控制台信息
$("span").parents()返回的是一个 jQuery 对象集合,在这个例子中,我们使用$.each()来遍历 span 元素的所有祖先元素。对于$.each()方法,我们之后会详细介绍。有些小伙伴就会问了:“获取元素的标签名,不是应该使用$(this).tagName吗?为什么这里使用的是 this.tagName 呢?”$(this)是 jQuery 对象,它调用的是 jQuery 的方法或属性,例如 click()、keyup() 等。this 是 DOM 对象,它调用的是 DOM 对象的方法或属性,例如 this.id、this.value 等。由于 tagName 属性属于 DOM 对象,所以我们这里使用的是 this.tagName。jQuery parentsUntil()方法
在 jQuery 中,parentsUntil() 方法是 parents() 方法的一个补充,它可以查找“指定范围”中所有的祖先元素,相当于在 parents() 方法返回的集合中截取一部分。语法:
$().parentsUntil(selector)
selector 是一个可选参数,也是一个选择器,用来选择符合条件的祖先元素。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var parents = $("span").parentsUntil("div");
var result = [];
$.each(parents, function(){
var item = this.tagName.toLowerCase();
result.push(item);
});
console.log(result.join(","));
})
</script>
</head>
<body>
<div>
<p>
<strong>
<span>新宝库</span>
</strong>
</p>
</div>
</body>
</html>
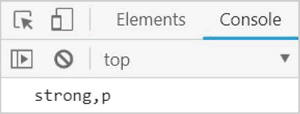
控制台输出结果如图 6 所示。

图 6:控制台信息
在实际开发中,我们一般只会用到 parent() 和 parents() 这两个方法,极少用到 parentsUntil() 方法。因此对于 parentsUntil() 方法,我们了解一下即可。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算