首页 > 编程笔记 > JavaScript笔记
JS元素属性的设置、获取和删除
使用 HTML DOM 可以访问或设置元素的属性,在实际应用中,常常需要使用 JavaScript 来动态地读取、设置和删除元素的某些属性值,比如添加 class 属性,就可以给 HTML 元素增加某些预先设置好的 CSS 样式。
在 JavaScript 中,与操作属性有关的三个方法分别是 getAttribute()、setAttribute() 和 removeAttribute(),看名字就知道它们的作用了。
【例 1】使用 HTML DOM 的相关方法对行间属性进行操作。

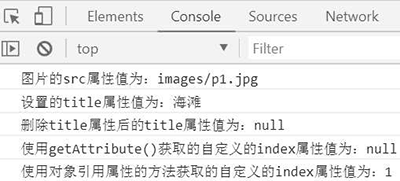
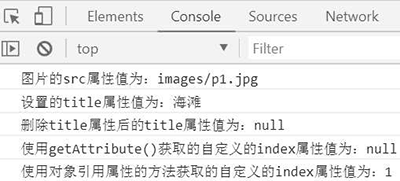
图 1:使用相关属性方法操作属性
注:使用 getAttribute('src') 方法获取的图片的路径,该值和元素引用 src 获取的值不一样,它在任何浏览器中都不会进行编码,因而在不同的浏览器值都相等,所以该值可以用来进行判断。
在 JavaScript 中,与操作属性有关的三个方法分别是 getAttribute()、setAttribute() 和 removeAttribute(),看名字就知道它们的作用了。
getAttribute() 用于获取指定属性的值,setAttribute() 用于设置属性,removeAttribute() 用于删除指定属性,这 3 个方法都只能对行间属性进行操作,对自定义的属性,这 3 个方法无效。下面通过例 1 演示这 3 个方法的使用。需要特别注意的是,使用HTML DOM操作元素属性时存在一些注意事项,具体事项请参见“JS操作元素属性时的注意事项”一节。
【例 1】使用 HTML DOM 的相关方法对行间属性进行操作。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>使用HTML DOM的相关方法对行间属性进行操作</title>
<script>
window.onload = function(){
var oImg = document.getElementById('img');
console.log("图片的src属性值为:"+oImg.getAttribute('src'));
oImg.setAttribute('title','海滩');
console.log("设置的title属性值为:"+oImg.getAttribute('title'));
oImg.removeAttribute('title');
console.log("删除title属性后的title属性值为:"+oImg.getAttribute('title'));
oImg.index = 1;
console.log("使用getAttribute()获取的自定义的index属性值为:"+
oImg.getAttribute('index'));//无效
oImg.removeAttribute('index');//无效
console.log("使用对象引用属性的方法获取的自定义的index属性值为:"+oImg.index);
};
</script>
</head>
<body>
<img src="images/p1.jpg" id='img'/>
</body>
</html>
例1中的 HTML 代码设置了 img 元素具有两个行间属性,在 JS 代码中又通过 setAttribute() 添加了一个 title 行间属性,同时自定义了一个 index 属性。上述代码在 Chrome 浏览器中的运行结果如图 1 所示。从图 1 中可以看到,getAttribute() 和 removeAttribute() 操作自定义属性都无效。

图 1:使用相关属性方法操作属性
注:使用 getAttribute('src') 方法获取的图片的路径,该值和元素引用 src 获取的值不一样,它在任何浏览器中都不会进行编码,因而在不同的浏览器值都相等,所以该值可以用来进行判断。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算