首页 > 编程笔记 > JavaScript笔记 > jQuery DOM操作
DOM操作是什么
DOM,全称“Document Object Model(文档对象模型)”,它是由 W3C(World Wide Web Consortium,万维网联盟)定义的一个标准。很多教程一上来就大篇幅地介绍 DOM 的历史以及定义,小伙伴们看了半天也不知道 DOM 是什么。在这里,有关 DOM 的介绍就不展开了,避免初学者看得一头雾水。
在实际开发中,我们有时候需要实现鼠标指针移到某个元素上就改变颜色,或者动态添加元素、删除元素等效果。其实这些效果就是通过 DOM 提供的方法来实现的。简单来说,DOM 里面有很多方法,我们通过它提供的方法来操作一个页面中的某个元素,例如改变这个元素的颜色、点击这个元素实现某些效果、直接把这个元素删除等。
一句话总结:DOM 操作,可以简单理解成“元素操作”。
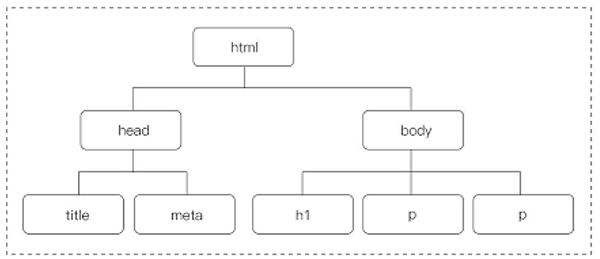
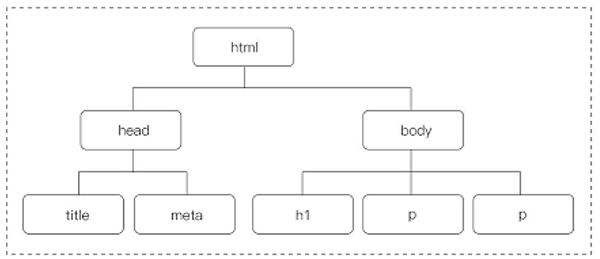
对于上面这个 HTML 文档,DOM 将其解析为图 1 所示的树形结构。

图 1:DOM 树
是不是很像一棵树呢?其实,它也叫“DOM 树”。在这棵树上,html 元素是树根,也叫根元素。接下来深入一层,我们发现有 head 和 body 这两个分支,它们位于同一层次上,并且有着共同的父节点(即 html),所以它们是兄弟节点。
head 有两个子节点:title、meta(这两个是兄弟节点)。body 有 3 个子节点:h1、p、p。当然,如果还有下一层,我们还可以继续找下去。
根据这种简单的“家谱关系”,我们可以把各节点之间的关系清晰地表达出来。那么为什么要把一个 HTML 页面用树形结构表示呢?这是为了更好地给每一个元素进行定位,以便让我们找到想要的元素。
每一个元素就是一个节点,而每一个节点就是一个对象。也就是说,我们在操作元素时,其实就是把这个元素看成一个对象,然后使用这个对象的属性和方法来进行相关操作。(这句话对理解 DOM 操作很重要。)
在 jQuery 中,常见的 DOM 操作有以下 7 种。
DOM 操作是 jQuery 的核心内容之一,大家务必重点掌握。
在实际开发中,我们有时候需要实现鼠标指针移到某个元素上就改变颜色,或者动态添加元素、删除元素等效果。其实这些效果就是通过 DOM 提供的方法来实现的。简单来说,DOM 里面有很多方法,我们通过它提供的方法来操作一个页面中的某个元素,例如改变这个元素的颜色、点击这个元素实现某些效果、直接把这个元素删除等。
一句话总结:DOM 操作,可以简单理解成“元素操作”。
DOM结构
DOM 采用的是“树形结构”,用“树节点”的形式来表示页面中的每一个元素。我们先看下面的一个例子。
<html>
<head>
<title><title>
<meta charset="utf-8" />
</head>
<body>
<h1>新宝库</h1>
<p>新宝库一个……</p>
<p>新宝库成立于……</p>
</body>
</html>
对于上面这个 HTML 文档,DOM 将其解析为图 1 所示的树形结构。

图 1:DOM 树
是不是很像一棵树呢?其实,它也叫“DOM 树”。在这棵树上,html 元素是树根,也叫根元素。接下来深入一层,我们发现有 head 和 body 这两个分支,它们位于同一层次上,并且有着共同的父节点(即 html),所以它们是兄弟节点。
head 有两个子节点:title、meta(这两个是兄弟节点)。body 有 3 个子节点:h1、p、p。当然,如果还有下一层,我们还可以继续找下去。
根据这种简单的“家谱关系”,我们可以把各节点之间的关系清晰地表达出来。那么为什么要把一个 HTML 页面用树形结构表示呢?这是为了更好地给每一个元素进行定位,以便让我们找到想要的元素。
每一个元素就是一个节点,而每一个节点就是一个对象。也就是说,我们在操作元素时,其实就是把这个元素看成一个对象,然后使用这个对象的属性和方法来进行相关操作。(这句话对理解 DOM 操作很重要。)
在 jQuery 中,常见的 DOM 操作有以下 7 种。
DOM 操作是 jQuery 的核心内容之一,大家务必重点掌握。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算