首页 > 编程笔记 > Web笔记 > jQuery Ajax请求
jQuery $.get()方法的用法
在 jQuery 中,我们可以使用 $.get() 方法通过 Ajax 向服务器请求获取数据。
语法:
参数 type 返回的内容格式包括:text、html、xml、json、script 或 default。
接下来给大家举一个例子,首先我们需要准备两个文件:一个是扩展名为 php 的文件,另一个是扩展名为 html 的文件。
扩展名为 php 的文件代码如下。
扩展名为 html 的文件代码如下。

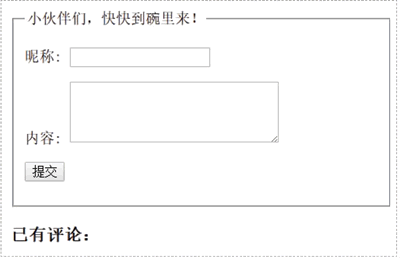
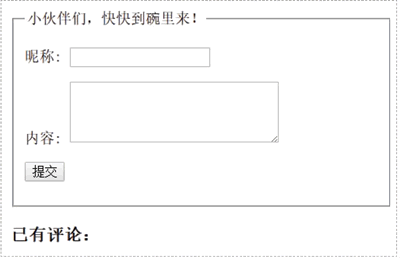
图 1:默认效果
我们在表单中输入内容,点击【提交】按钮后,就会将表单内容通过Ajax传给后端服务器,结果如图 2 所示。

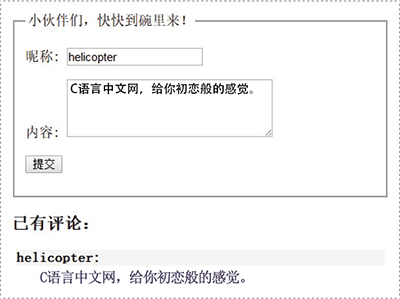
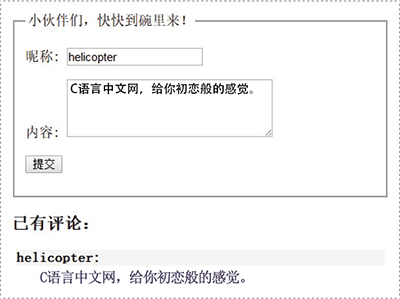
图 2:提交内容后的效果
在回调函数中,我们将返回来的 data(也就是 HTML 片段)直接在 HTML 中使用。HTML 片段实现起来只需要很少的工作量,但这种固定的数据结构并不一定能够在其他的页面得到重用,这一点我们要清楚。
语法:
$.get(url, data, fn, type)
$.get() 方法有 4 个参数,如表 1 所示。| 参数 | 说明 |
|---|---|
| url | 必选参数,表示被加载的页面地址 |
| data | 可选参数,表示发送到服务器的数据 |
| fn | 可选参数,表示请求成功后的回调函数 |
| type | 可选参数,表示服务器返回的内容格式 |
参数 type 返回的内容格式包括:text、html、xml、json、script 或 default。
接下来给大家举一个例子,首先我们需要准备两个文件:一个是扩展名为 php 的文件,另一个是扩展名为 html 的文件。
扩展名为 php 的文件代码如下。
<?php
header("Content-Type:text/html; charset=utf-8");
echo "<div class='item'><h4>{$_REQUEST['username']}:</h4><p>{$_REQUEST['content']}</p></div>";
?>
扩展名为 html 的文件代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
.item h4{margin:5px;background-color:#F1F1F1;}
.item p{margin:0;text-indent:2em;}
</style>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$("#send").click(function(){
$.get("get.php", {
username : $("#name").val() ,
content : $("#content").val()
}, function (data, textStatus){
$("#comment").html(data); // 把返回的数据添加到页面上
}
);
})
})
</script>
</head>
<body>
<form>
<fieldset>
<legend>小伙伴们,快快到碗里来!</legend>
<p><label>昵称: <input id="name" type="text" /></label></p>
<p><label>内容: <textarea name="content" id="content" rows="4" cols="30"></textarea></label></label></p>
<p><input id="send" type="button" value="提交" /></p>
</fieldset>
</form>
<h3>已有评论:</h3>
<div id="comment" ></div>
</body>
</html>
预览效果如图 1 所示。

图 1:默认效果
我们在表单中输入内容,点击【提交】按钮后,就会将表单内容通过Ajax传给后端服务器,结果如图 2 所示。

图 2:提交内容后的效果
在回调函数中,我们将返回来的 data(也就是 HTML 片段)直接在 HTML 中使用。HTML 片段实现起来只需要很少的工作量,但这种固定的数据结构并不一定能够在其他的页面得到重用,这一点我们要清楚。
所有教程
- C语言入门
- C语言编译器
- C语言项目案例
- 数据结构
- C++
- STL
- C++11
- socket
- GCC
- GDB
- Makefile
- OpenCV
- Qt教程
- Unity 3D
- UE4
- 游戏引擎
- Python
- Python并发编程
- TensorFlow
- Django
- NumPy
- Linux
- Shell
- Java教程
- 设计模式
- Java Swing
- Servlet
- JSP教程
- Struts2
- Maven
- Spring
- Spring MVC
- Spring Boot
- Spring Cloud
- Hibernate
- Mybatis
- MySQL教程
- MySQL函数
- NoSQL
- Redis
- MongoDB
- HBase
- Go语言
- C#
- MATLAB
- JavaScript
- Bootstrap
- HTML
- CSS教程
- PHP
- 汇编语言
- TCP/IP
- vi命令
- Android教程
- 区块链
- Docker
- 大数据
- 云计算